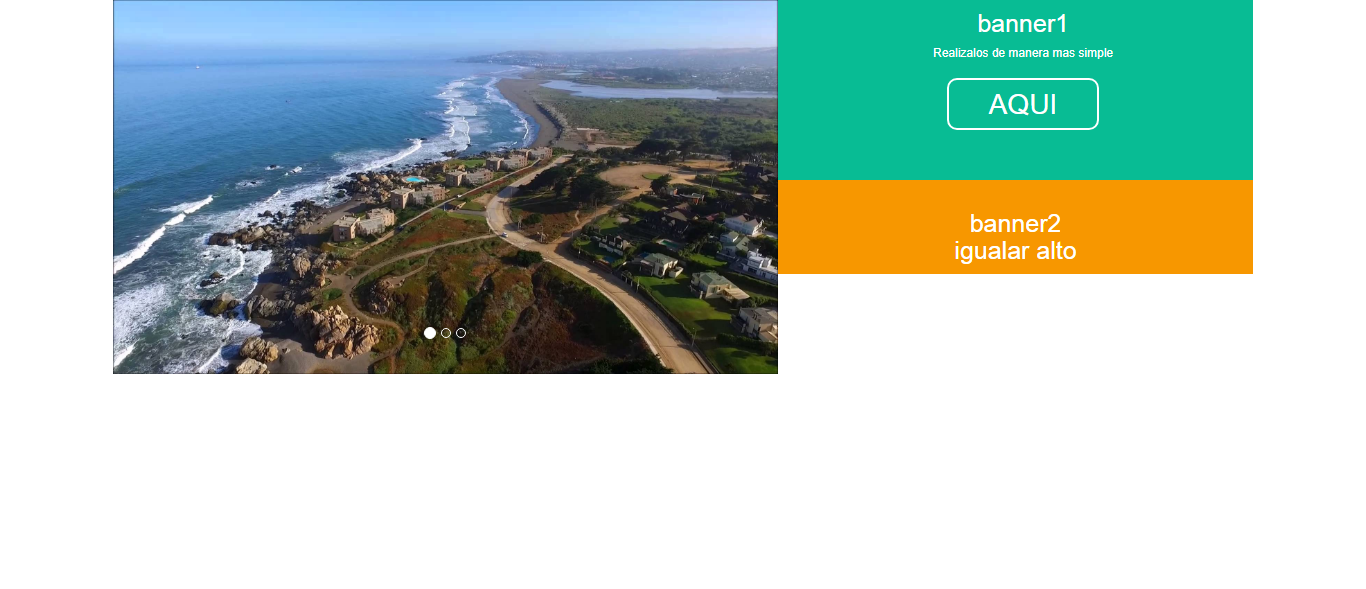
Me sucede esto:
Necesito hacer esta distribución con Bootstrap y la altura de los banner de la derecha se me desordena cuando cambio de pantalla. Mi problema es que el alto de las 2 filas de la derecha se me desordenan.
¿Cómo arreglo eso?
El código es el siguiente (presionar botón de "Página completa" para ver el problema):
.primer_banner {
background: #eee;
}
.segundo_banner {
background: #bdf
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<section class="first-section">
<div class="container">
<!-- Carrousel -->
<!--<div class="col-md-12">-->
<div class="col-md-7">
<div class="row">
<div id="carousel-1" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-1" data-slide-to="0" class="active"></li>
<li data-target="#carousel-1" data-slide-to="1"></li>
<li data-target="#carousel-1" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="https://placehold.it/800x400/a00" class="img-responsive" alt="paisaje1">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="https://placehold.it/800x400/0a0" class="img-responsive" alt="paisaje2">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="https://placehold.it/800x400/00a" class="img-responsive" alt="paisaje3">
<div class="carousel-caption">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5" id="banner_derecha">
<div class="row">
<div class="primer_banner col-xs-12 col-sm-6 col-md-12 col-lg-12">
<h4>banner1</h4>
<h6>Realizalos de manera mas simple</h6>
<!--enlace-->
<a href="">AQUI</a>
</div>
<div class="segundo_banner col-xs-12 col-sm-6 col-md-12 col-lg-12">
<h4>banner2<br> igualar alto</h4>
</div>
</div>
</div>
<!-- </div>-->
</div>
</section>