Estoy usando Bootstrap 3.3.7. Un mal uso del CSS ocasiona problemas en ciertas páginas al hacer scroll-down, tal como a continuación.
Ningun problema con el pie de página, ahora vayamos a la zona de administradores:
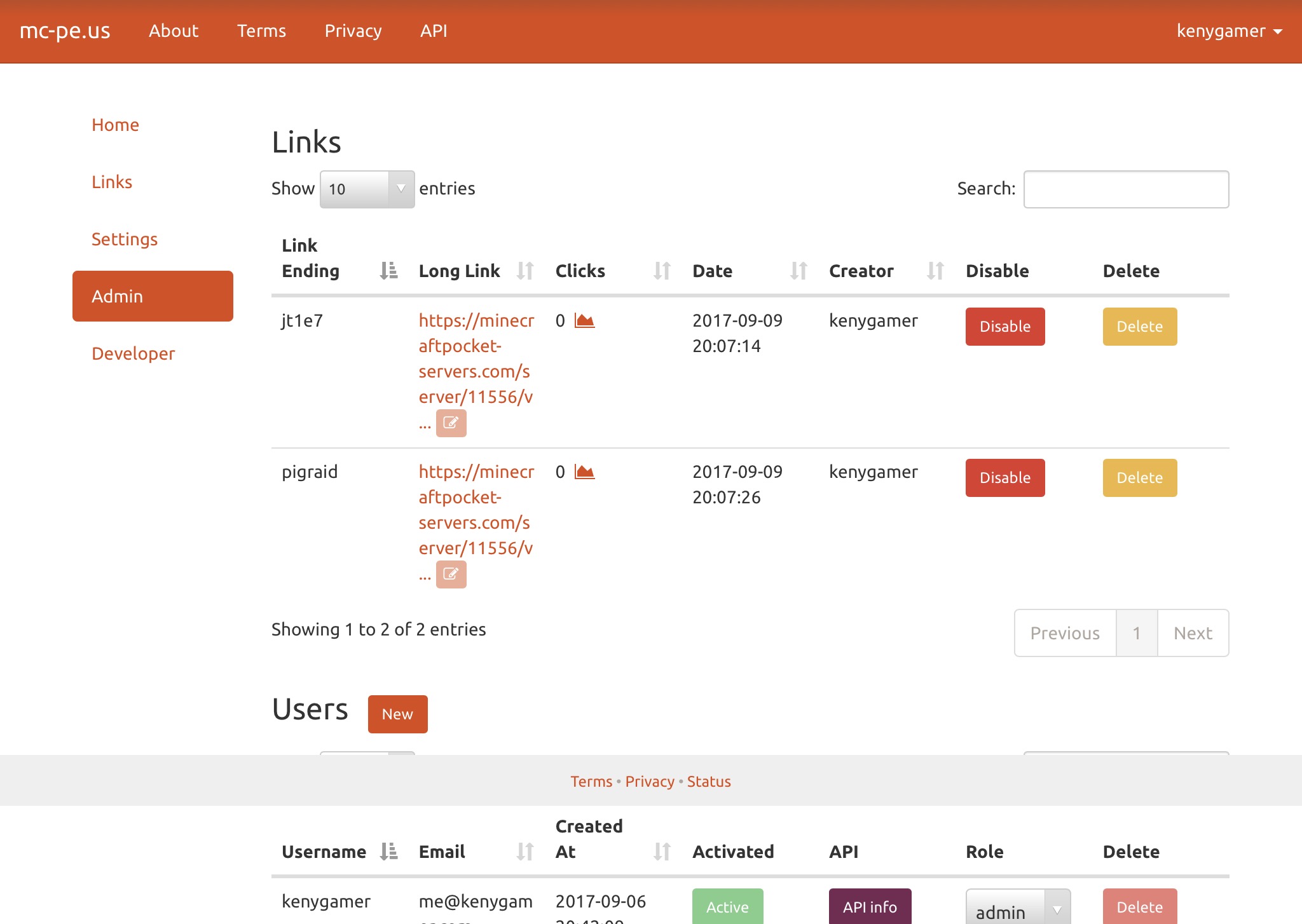
Aquí se puede reproducir el error.
Por más que intento, no hay solución. He buscado todo tipo de footers y códigos de CSS; el problema persiste.
Codigo Utilizado/Actual/Fallido:
<style>
footer {
position: absolute;
right: 0;
bottom: 0;
left: 0;
padding: 1rem;
background-color: #efefef;
text-align: center;
}
</style>
<footer>
<small class="text-muted"><a href="{{ route('terms') }}">Terms</a> • <a href="{{ route('privacy') }}">Privacy</a> • <a href="{{ route('status') }}">Status</a></small>
</footer>
RESULTADO ESPERADO: El pie de página debiese colocarse siempre al final de la página. En el caso 1, la página no puede hacerse scroll-down la segunda es reproducible.