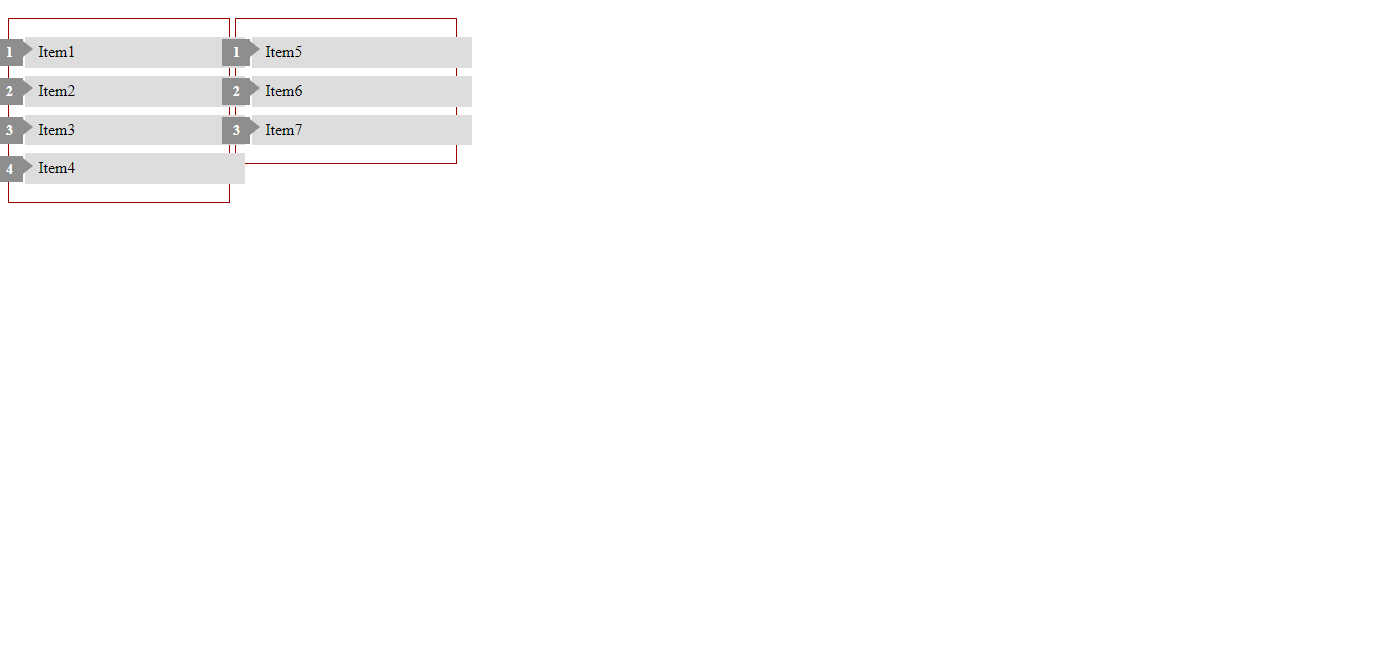
Esta Imagen:
Es de una lista que estoy haciendo pero quiero que quede así Y este es mi codigo CSS y HTML:
Y este es mi codigo CSS y HTML:
ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
li{ /* Styles of each element */
width:100%;
position:relative;
left:0;
margin:0 0 1px 12px;
padding:4px 5px;
}
ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -13px;
background: #8E8E8E; /* background color of the numbers */
height: 1.9em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
color: #fff;
font-size: 14px;
}
ul li:after{
position: absolute;
content: '';
left: -2px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:10px solid #8E8E8E; /* background color of the right arrow*/
}
ul li a{
color: #444;
text-decoration: none;
font-size:15px;
}
ul li {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 0.4em;
background: #ddd;
transition: all .3s ease-out;
text-decoration:none;
transition: all .1s ease-in-out;
}
ul li:hover{
background: #eee; /* Background color on mouseover */
}
ul li a:hover{
color:#444; /* Link color on mouseover */
margin-left:3px;
}<div id="demo-frame">
<ul id="lista1" class="gallery">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<ul id="lista2">
<li>Item5</li>
<li>Item6</li>
<li>Item7</li>
</ul>
</div>¿Alguien que me pueda ayudar?
