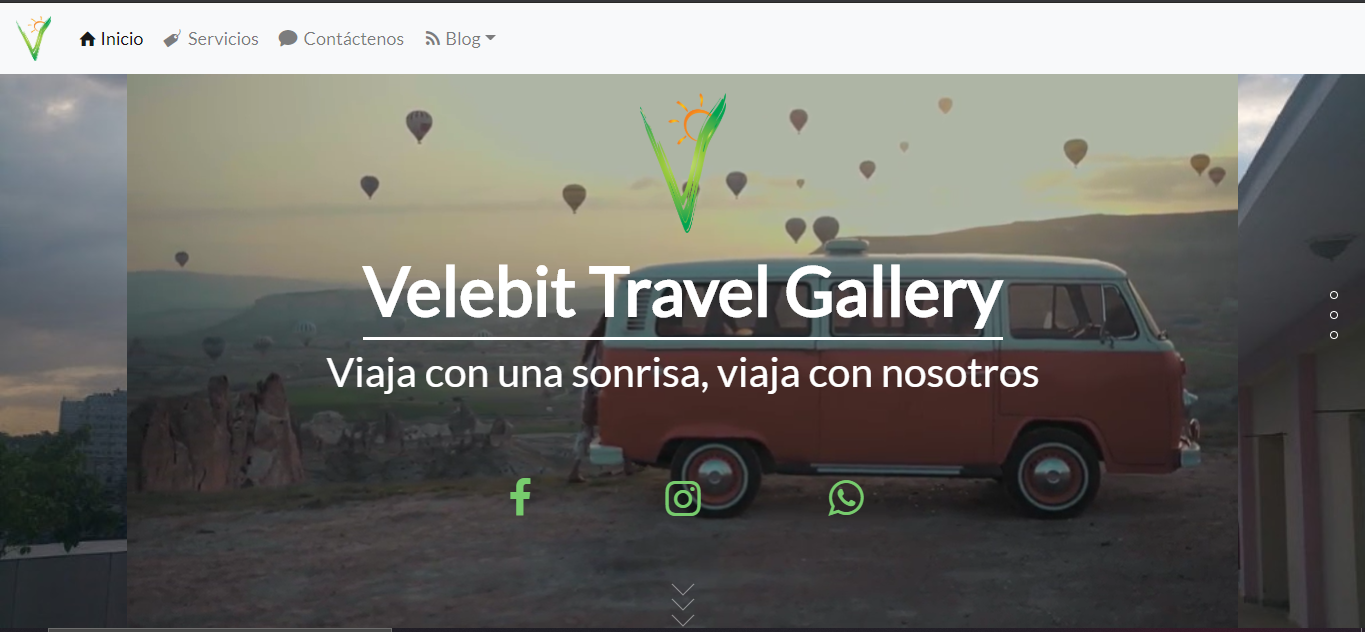
Necesito que el video me ocupe todo el espacio de la pantalla, pero la misma se queda en el medio:
El código que tengo para darle formato es el siguiente:
.firstPage {
height: 100vh;
min-width: 100%;
}
.container-hero-video,
#myVideo {
position: fixed;
top: 0;
left: 0;
z-index: -100;
min-width: 100vw;
max-height: 100vh;
} <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<title>Velebit Travel Gallery || Inicio</title>
<link rel="stylesheet" href="Bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/iconos/velebit-embedded.css">
<link rel="stylesheet" href="css/iconos/velebit.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="icon" href="media/favicon.ico" type="image/x-icon">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="pagePiling/jquery.pagepiling.css" />
<link href="https://fonts.googleapis.com/css2?family=Comic+Neue:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div id="pagepiling">
<div class="section firstPage">
<nav id="menu" class="navbar navbar-expand-lg navbar-light bg-light position-fixed">
<a class="navbar-brand" href="#"><img src="media/logo_distintivo.png" width="35" height="45" class="d-inline-block align-top" alt=""></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link menu-link" href="index.html"><span class="icon-inicio">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="servicios.html"><span class="icon-ofertas"></span>
Servicios
</a>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="contacto.html" tabindex="-1" aria-disabled="true"><span class="icon-contactanos"></span> Contáctenos</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle menu-link" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="icon-blog">Blog</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/blog/">Posts</a>
<a class="dropdown-item" href="submit.html">Panel de Control</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container-hero-video">
<video autoplay muted loop id="myVideo">
<source src="https://i.imgur.com/B4hlGgb.mp4" type="video/mp4">
</video>
<div class="container-hero-text"><div class="d-flex justify-content-center"><img src="media/logo_distintivo.png" height="200px"alt="" class="hero-video-img"></div>
<p class="hero-video text-center"><span class="hero-video-title">Velebit Travel Gallery</span> <br>
Viaja con una sonrisa, viaja con nosotros
</p></div>
<div class="d-flex justify-content-center container-social-button"><section>
<ul id="services">
<li>
<div class="facebook">
<a href="https://web.facebook.com/Velebittravel/?_rdc=1&_rdr">
<i class="icon-facebook" aria-hidden="true"></i>
</a>
</div>
</li>
<li>
<div class="instagram">
<a href="https://www.instagram.com/velebittravel/?hl=es-la">
<i class="icon-instagram" aria-hidden="true"></i>
</a>
</div>
</li>
<li>
<div class="whatsapp">
<a href="https://api.whatsapp.com/send?phone=18098017151&text=&source=&data=&app_absent=">
<i class="icon-whatsapp" aria-hidden="true"></i>
</a>
</div>
</li>
</ul>
</section>
</div>
<div class="arrow">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
<div class="section secondPage">
<img src="media/slider-1.jpg" alt="" class="hero-image">
<div class="arrow">
<span></span>
<span></span>
<span></span>
</div>
<div class="section thirdPage">
<div class="card-deck card-inicio">
<div class="card">
<img src="media/suitcase.png" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title titulo-inicio">Descubre una infinidad de destinos</h5>
<p class="card-text">Hemos revisado los mejores atractivos turísticos en todo el planeta, sólo para que disfrutes de experiencias únicas.</p>
</div>
<div class="card-footer">
<a href="https://www.facebook.com/Velebittravel/"><button type="button" class="btn btn-outline-success">Últimas Ofertas</button></a>
</div>
</div>
<div class="card">
<img src="media/passport.png" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title titulo-inicio">El mundo está a la palma de tu mano</h5>
<p class="card-text">Puedes reservar ahora mismo tus vacaciones de ensueño, con tan sólo dar click estarás rumbo al paraíso.</p>
</div>
<div class="card-footer">
<a href="servicios.html"><button type="button" class="btn btn-outline-success">Reservar ahora</button></a>
</div>
</div>
<div class="card">
<img src="media/avion.png" class="card-img-top card-img" alt="...">
<div class="card-body">
<h5 class="card-title titulo-inicio">Contacta con nuestros representantes</h5>
<p class="card-text">¿Necesitas soporte? ¡No hay problema! Tenemos soporte diario de 8:00 AM a 5:00 PM (GMT-4)</p>
</div>
<div class="card-footer">
<a href="contacto.html"><button type="button" class="btn btn-outline-success">Contacténos</button></a>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="Bootstrap/js/bootstrap.min.js"></script>
<script src="JavaScript/main.js"></script>
<script>
$(document).ready(function() {
$('#pagepiling').pagepiling({
menu: null,
direction: 'vertical',
verticalCentered: true,
sectionsColor: [],
anchors: [],
scrollingSpeed: 100,
easing: 'swing',
loopBottom: false,
loopTop: false,
css3: true,
navigation: {
'textColor': '#fff',
'bulletsColor': '#fff',
'position': 'right',
'tooltips': ['Inicio', 'secondPage', 'thirdPage']
},
normalScrollElements: null,
normalScrollElementTouchThreshold: 5,
touchSensitivity: 5,
keyboardScrolling: true,
sectionSelector: '.section',
animateAnchor: false,
//events
onLeave: function(index, nextIndex, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
});
});
</script>
<link rel="stylesheet" type="text/css" href="jquery.pagepiling.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="pagePiling/jquery.pagepiling.js"></script>
</body>
</html>Con min-width: 100% y min-height: 100% funcionaba a medias, pero ocupaba más que todo el espacio de la pantalla, e interfiere con las demás secciones del PagePiling porque sale ese cacho de video.
Incluí todo el código porque me lo estaban pidiendo, pero el foro me esta pidiendo que añada más detalles porque detecta como que solo hay código. Alguien que pueda editarlo que borre este parráfo completo que es solo para que me deje publicarlo.