estoy creando una aplicación y necesito que al hacer click para seleccionar un elemento dentro del ng-for se agregue a un object, la idea es que ese object tenga tantos elementos fueron seleccionados.
Yo lo logre hacer con un array, pero necesito que sea un object para poder acceder a su propiedad, por ejemplo, product.descripcionProducto.
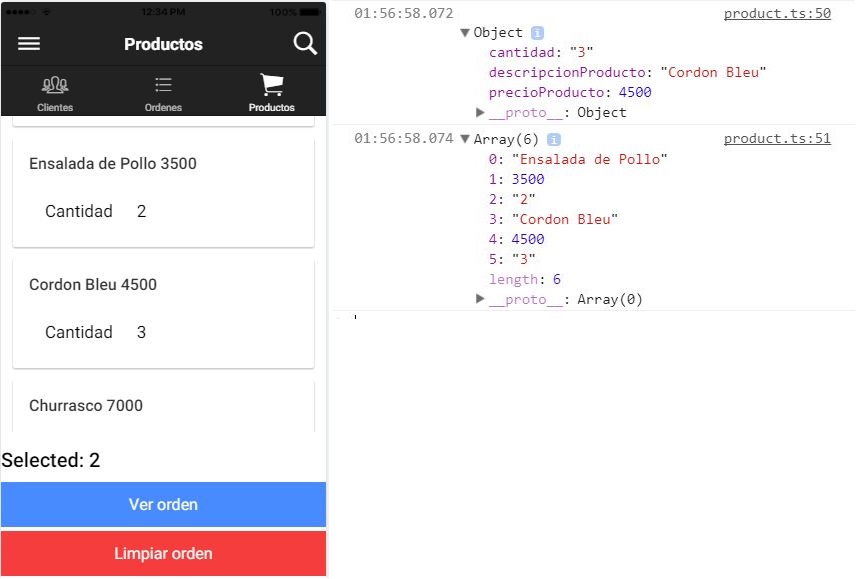
Intentando con el object puedo agregar, pero solo se añade un único elemento, como muestra la consola, cuando deberían ser 2.
funcion click
public checkedProducts: Array<any> = [];
public orderList: {};
pressEvent(product) {
// object
this.orderList = {
cantidad: product.cantidad,
descripcionProducto: product.descripcionProducto,
precioProducto: product.precioProducto,
};
// array
this.checkedProducts.push(
product.descripcionProducto,
product.precioProducto,
product.cantidad);
}
displayOrder() {
// object
console.dir(this.orderList);
// array
console.dir(this.checkedProducts);
}Gracias por la ayuda.