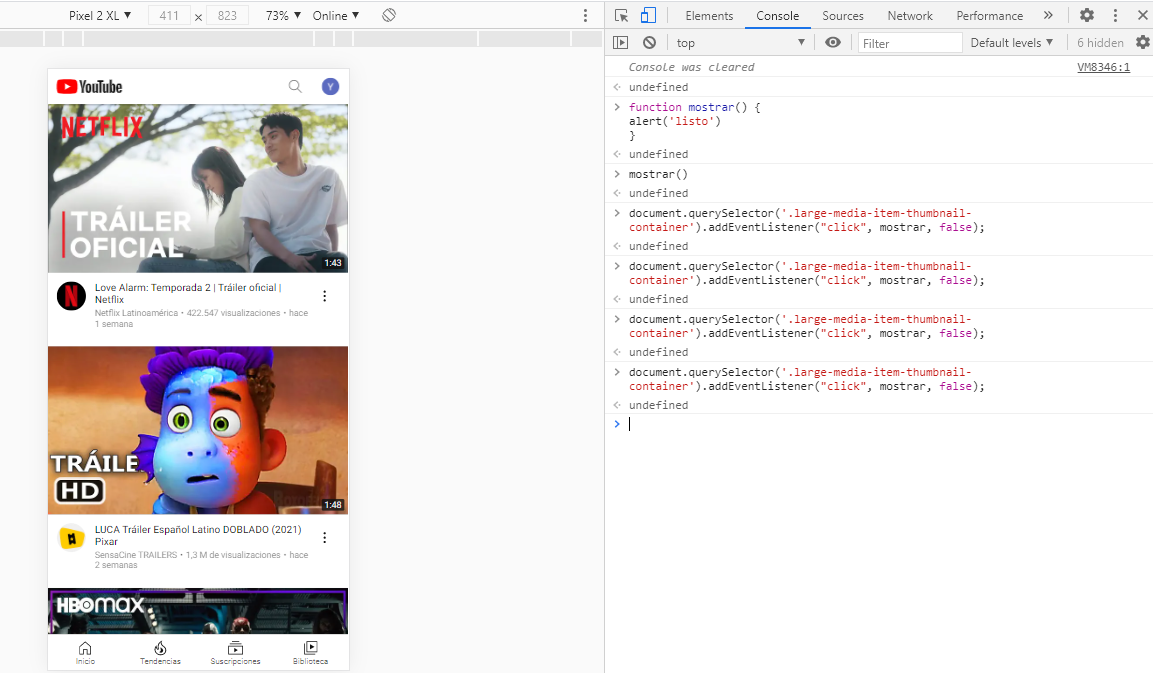
Estoy en la consola del navegador, en la pagina de youtube version mobile, deseo que cada vez que se haga clic a las imagenes de los videos del feed se ejecute una función que haga aparecer un alert.
Entonces intenten con lo siguiente.
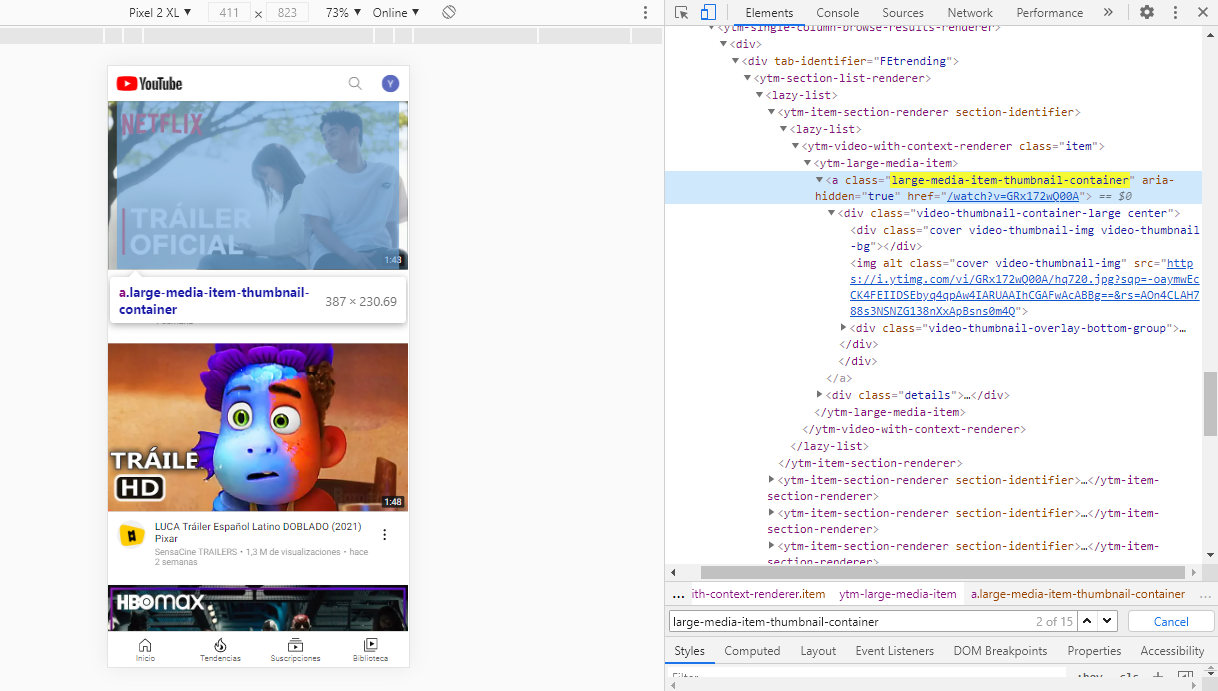
document.querySelector('.large-media-item-thumbnail-container').addEventListener("click", mostrar, false);
funciona bien, pero como se habran dado cuenta solo funciona con el primer elemento y si uso querySelectorAll tendre que especificar que elemento deseo sin embargo como explique antes quiero que se agregue a todos los elementos.
Pensé que no se podía realizar, sin embargo encontre esto que realiza algo parecido, principalmente lo que deseo que es poder obtener todos los elementos y agregarles un evento.
$(document).ready(function(){
$('body').on('click', '#items_en_uso span', function(){
alert($(this).attr('id'))
})
})
Sin embargo, no lo puedo usar por que usa jquery, necesito que este en javascript, ya que inserto este en en un vistaweb de una app de Android.
Por favor si tiene otra ideas de como lograr eso, compartirlas por favor.