Sean:
index.html
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>CBT</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
con app-root definida como:
<div class="w-screen relative bg-green-200 min-h-screen overflow-hidden">
<router-outlet></router-outlet>
</div>
Cuando router-outlet muestra la componente definida como:
<div class="flex flex-col items-center justify-center md:h-screen my-12 md:my-0 relative z-10">
<h1 class="text-2xl font-bold mb-6">Crear Usuario</h1>
<form (ngSubmit)="onSubmit()"
class="bg-white p-6 rounded shadow-md w-3/5 md:w-3/5 gap-0 md:grid md:grid-cols-2 md:gap-4">
<!-- Columna izquierda: Nombre, Apellidos y Correo -->
<div class="col-span-1">
<div class="mb-4">
<label for="name" class="block text-sm font-medium text-gray-700">Nombre</label>
<input type="text" id="name" [(ngModel)]="name" name="name" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="John" />
<div *ngIf="!name" class="text-red-500 text-sm mt-1">
{{ warnings[0] }}
</div>
</div>
<div class="mb-4">
<label for="lastname" class="block text-sm font-medium text-gray-700">Apellidos</label>
<input type="text" id="lastname" [(ngModel)]="lastname" name="lastname" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="Doe" />
<div *ngIf="!lastname" class="text-red-500 text-sm mt-1">
{{ warnings[1] }}
</div>
</div>
<div class="mb-4">
<label for="email" class="block text-sm font-medium text-gray-700">Correo</label>
<input type="email" id="email" [(ngModel)]="email" name="email" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="[email protected]" />
<div *ngIf="!email || !checkEmail()" class="text-red-500 text-sm mt-1">
{{ warnings[2] }}
</div>
</div>
</div>
<!-- Columna derecha: Contraseña, Confirmar Contraseña, y Tipo de Usuario -->
<div class="col-span-1">
<div class="mb-4">
<label for="password" class="block text-sm font-medium text-gray-700">Contraseña</label>
<input type="password" id="password" [(ngModel)]="password" name="password" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="********" />
<div *ngIf="!password" class="text-red-500 text-sm mt-1">
{{ warnings[3] }}
</div>
</div>
<div class="mb-4">
<label for="confirmPassword" class="block text-sm font-medium text-gray-700">Confirmar
Contraseña</label>
<input type="password" id="confirmPassword" [(ngModel)]="confirmPassword" name="confirmPassword"
required class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="********" />
<div *ngIf="password !== confirmPassword" class="text-red-500 text-sm mt-1">
{{ warnings[4] }}
</div>
</div>
<div class="mb-4">
<label for="role" class="block text-sm font-medium text-gray-700">Tipo de Usuario</label>
<select id="role" [(ngModel)]="role" name="role" required
class="mt-1 p-2 border border-gray-300 rounded w-full">
<option value="" disabled selected>Selecciona un rol</option>
<option value="admin">Administrador</option>
<option value="middle">Entrevistador</option>
<option value="patient">Paciente</option>
</select>
<div *ngIf="!role" class="text-red-500 text-sm mt-1">
{{ warnings[5] }}
</div>
</div>
</div>
<!-- Botones en la parte inferior, ocupando ambas columnas -->
<div class="col-span-2 flex justify-center items-center gap-4">
<button type="submit" class="option-button">
Crear Usuario
</button>
<button type="button" routerLink="/" class="option-button close">
Volver Atrás
</button>
</div>
</form>
</div>
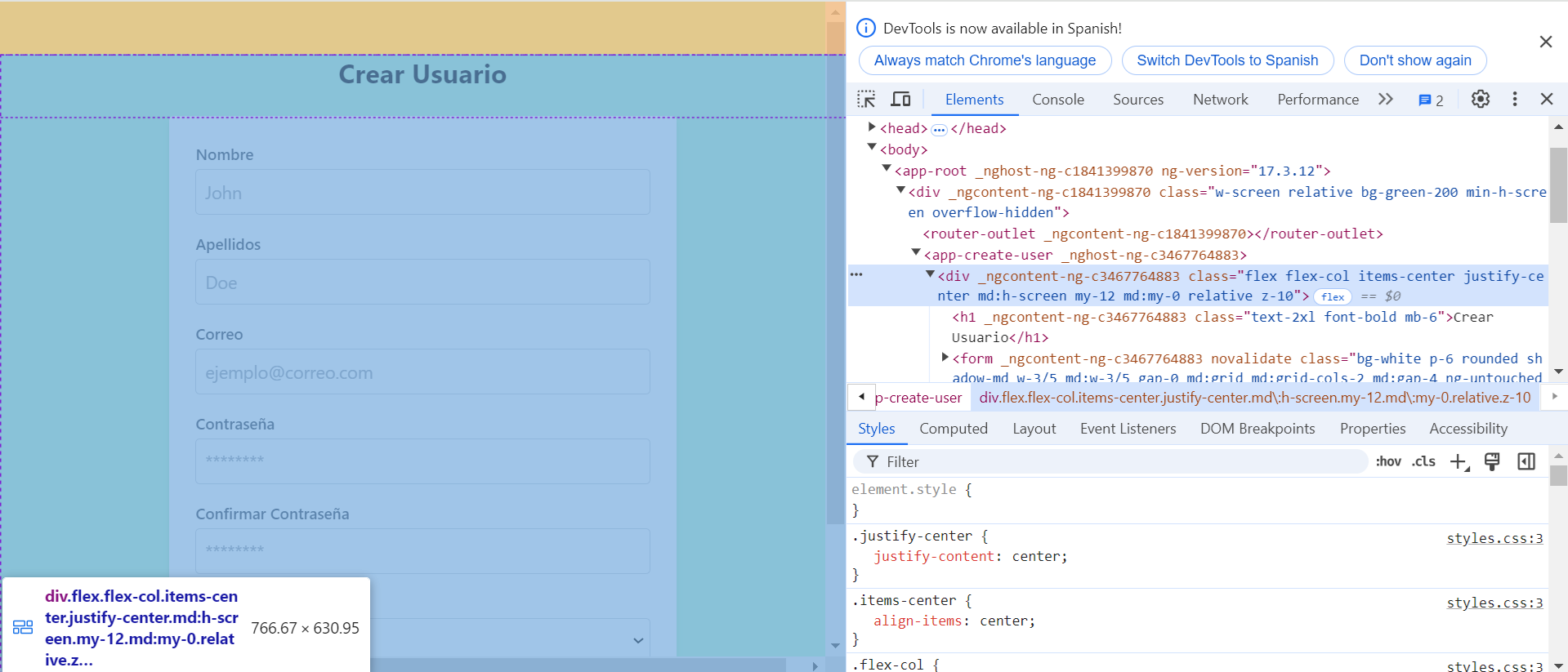
resulta la siguiente página:
Tanto app-create-user como su hijo directo (señalado en azul en la consola de desarrollo de Google) ocupan más del 100vw, apareciendo por ello la scrollbar horizontal. Sin embargo, si del app-root quitamos la clase w-screen, todo encaja bien. ¿Por qué?
Más curioso es que el ancho de app-create-user y su hijo directo coinciden a la perfección con el ancho de la pantalla según la consola, pero hay desplazamiento horizontal igualmente (no hay paddings, ni margins ni nada parecido que esté afectando). Es decir, la ventana visible es menor a la pantalla que supuestamente debería haber (hay visibles 748.15px, pero la consola de Google indica que el ancho del viewport es de 766.67px, siendo esta última medida la misma que la de los dos elementos HTML mencionados). ¿Podría haber una mala configuración en mi consola de Google? No creo, pues he revisado y no tengo zoom ni he visto nada que indique que mi vista en consola esté alterada (aunque tampoco soy un entendido en la consola de Google).
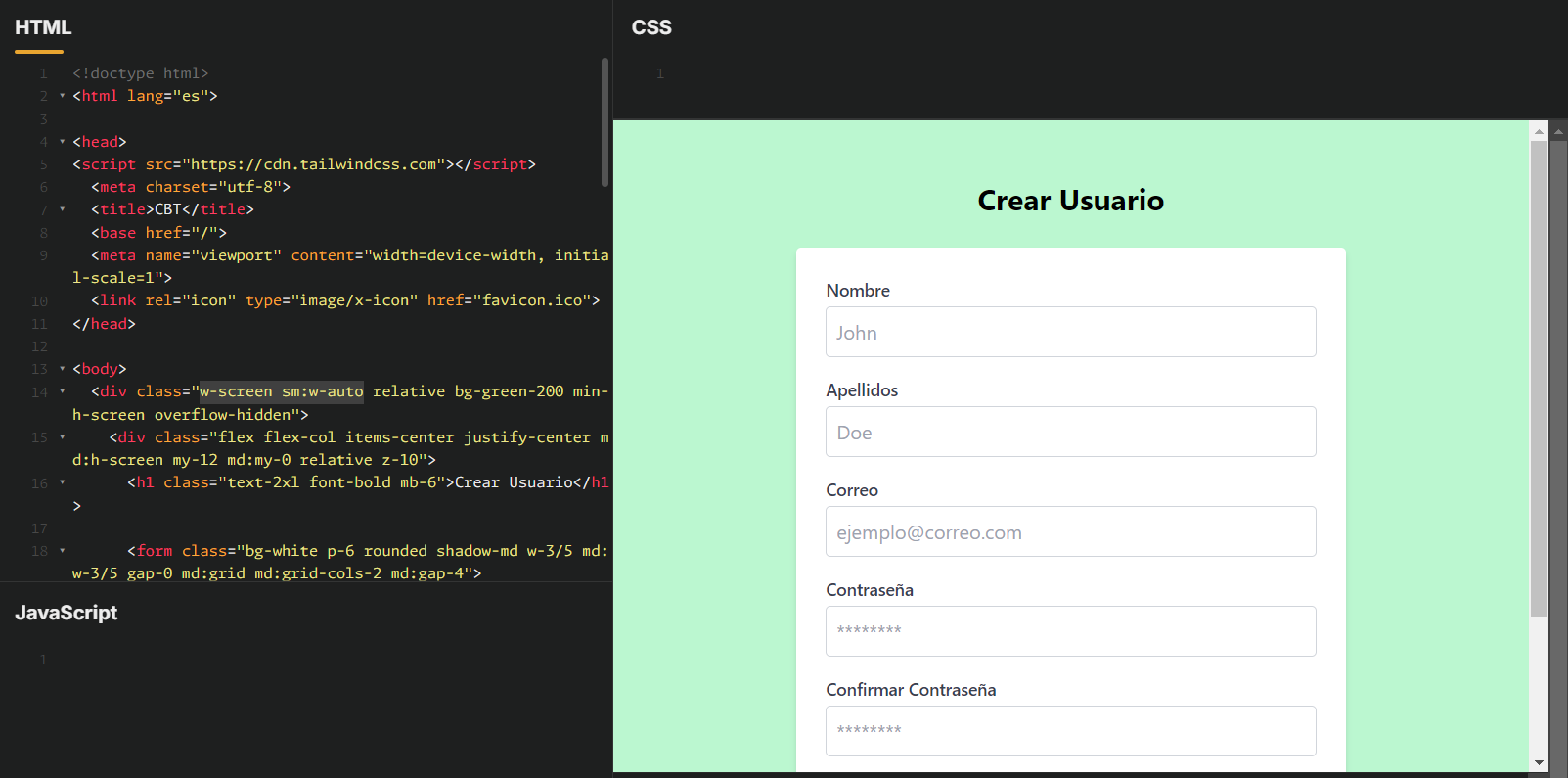
He aislado el fenómeno en el siguiente script que podéis ejecutar en angular-17 con tailwind (este script no presenta clases que no sean de tailwind) para replicarlo rápidamente.
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>CBT</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="w-screen relative bg-green-200 min-h-screen overflow-hidden">
<div class="flex flex-col items-center justify-center md:h-screen my-12 md:my-0 relative z-10">
<h1 class="text-2xl font-bold mb-6">Crear Usuario</h1>
<form class="bg-white p-6 rounded shadow-md w-3/5 md:w-3/5 gap-0 md:grid md:grid-cols-2 md:gap-4">
<!-- Columna izquierda: Nombre, Apellidos y Correo -->
<div class="col-span-1">
<div class="mb-4">
<label for="name" class="block text-sm font-medium text-gray-700">Nombre</label>
<input type="text" id="name" name="name" required class="mt-1 p-2 border border-gray-300 rounded w-full"
placeholder="John" />
</div>
<div class="mb-4">
<label for="lastname" class="block text-sm font-medium text-gray-700">Apellidos</label>
<input type="text" id="lastname" name="lastname" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="Doe" />
</div>
<div class="mb-4">
<label for="email" class="block text-sm font-medium text-gray-700">Correo</label>
<input type="email" id="email" name="email" required class="mt-1 p-2 border border-gray-300 rounded w-full"
placeholder="[email protected]" />
</div>
</div>
<!-- Columna derecha: Contraseña, Confirmar Contraseña, y Tipo de Usuario -->
<div class="col-span-1">
<div class="mb-4">
<label for="password" class="block text-sm font-medium text-gray-700">Contraseña</label>
<input type="password" id="password" name="password" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="********" />
</div>
<div class="mb-4">
<label for="confirmPassword" class="block text-sm font-medium text-gray-700">Confirmar
Contraseña</label>
<input type="password" id="confirmPassword" name="confirmPassword" required
class="mt-1 p-2 border border-gray-300 rounded w-full" placeholder="********" />
</div>
<div class="mb-4">
<label for="role" class="block text-sm font-medium text-gray-700">Tipo de Usuario</label>
<select id="role" name="role" required class="mt-1 p-2 border border-gray-300 rounded w-full">
<option value="" disabled selected>Selecciona un rol</option>
<option value="admin">Administrador</option>
<option value="middle">Entrevistador</option>
<option value="patient">Paciente</option>
</select>
</div>
</div>
</form>
</div>
</div>
</body>
</html>