 Tengo un problema para hacer que una imagen ocupe el 100% de el ancho de la página; acá les muestro el código HTML:
Tengo un problema para hacer que una imagen ocupe el 100% de el ancho de la página; acá les muestro el código HTML:
<body>
<div id="slider">
<div id="contenedor">
<img src="C:\Users\Public\Pictures\Sample Pictures\Chrysanthemum.jpg">
<img src="C:\Users\Public\Pictures\Sample Pictures\Desert.jpg">
<img src="C:\Users\Public\Pictures\Sample Pictures\Hydrangeas.jpg">
<img src="C:\Users\Public\Pictures\Sample Pictures\Jellyfish.jpg">
</div>
</div>
</body>
Acá el CSS:
body{
margin: 0;
padding: 0;
}
#contenedor{
display: flex;
width: 100%;
height: 100%;
position: absolute;
}
#contenedor img{
margin: 0;
width: 100%;
height: 100%;
position: relative;
}
#slider{
width: 100%;
height: 100%;
position: absolute;
}
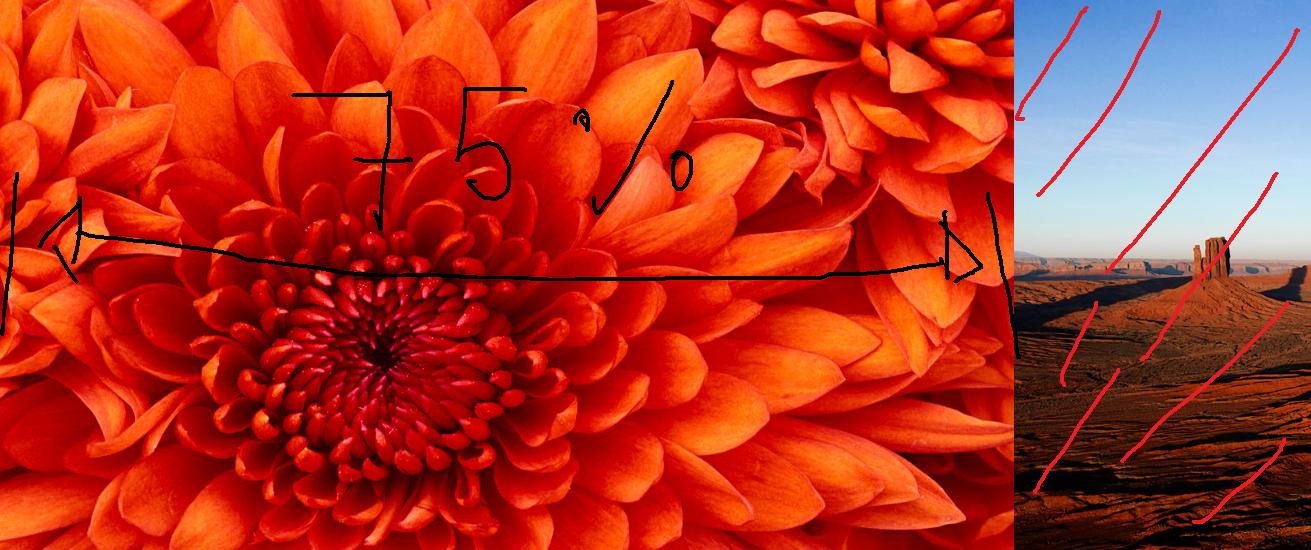
Pero sucede que no me ocupa todo el ancho de la página, si no que ocupa alrededor de un 75%, solo me lo hace cuando cambio su posición a "absolute" , pero están en un flex y se colocan una sobre otra. No he intentado nada en js porque supongo que se puede solucionar perfectamente en css.
En la anterior imagen, se ve cómo ocupa el 75% la primera imagen y la siguiente se asoma: lo que busco es que ocupe ese espacio rayado en rojo.