Revisando toda la documentación, he encontrado lo siguiente.
Tu problema radica en:
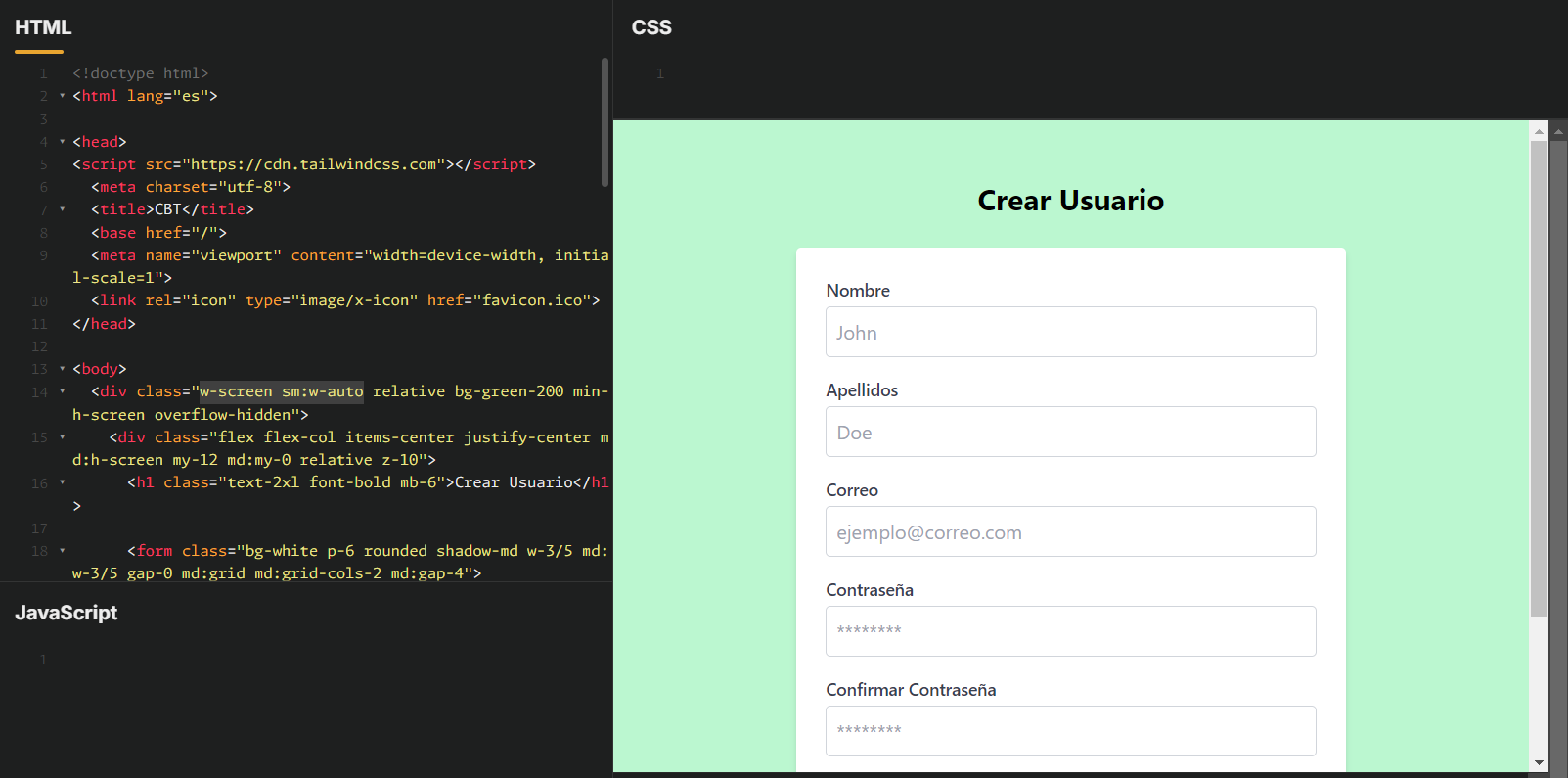
<div class="w-screen relative bg-green-200 min-h-screen overflow-hidden">
w-screen abarca todo el ancho del viewport, lo cuál afecta cuando toma el tamaño original de 2 columnas.
Al momento de conseguir un breakpoint, el cálculo necesita ser cambiado, y lo menciona en esta sección de la documentación: https://tailwindcss.com/docs/width#resetting-the-width
Entonces, probando breakpoints, hice el reset en sm:w-auto. Al momento de pasar tu formulario de 2 columnas a una, ahora no aparece el scrollbar horizontal. Vale destacar, que puede que tengas otro breakpoint, dependiendo del viewport, yo solo hice el sm, prueba con el resto tambien.
<div class="w-screen sm:w-auto relative bg-green-200 min-h-screen overflow-hidden">