1.- Estoy creando una libreria de npm a través de angular que contiene esto:
<div class="carrusel">
<ng-content select="[libContent]"></ng-content>
</div>
2.- Aquí consumo la librería del npm:
<ngx-lib-carrusel [libHeight]="300">
<img libContent src="/img.img1.jpg">
<div libContent>
<p>prueba 2</p>
<p>prueba 3</p>
</div>
<p libContent>prueba 4</p>
<p libContent>prueba 5</p>
</ngx-lib-carrusel>
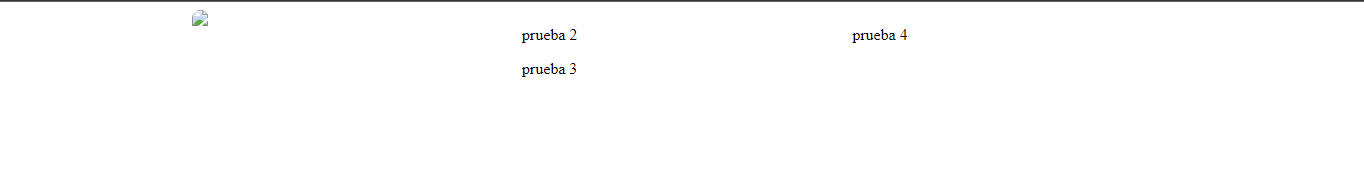
3.-ahora el resultado se ve asi :
4.- En mi libreria quiero colocar un element <div class="card"> que se mostraría así:
<div class="carrusel">
<div class="card">
<ng-content select="[libContent]"></ng-content>
</div>
</div>
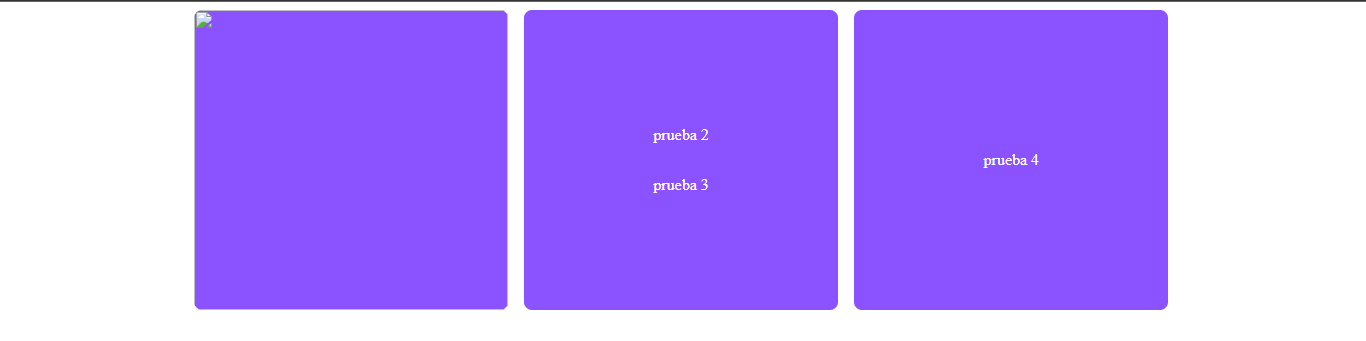
5.- por cada libContent ingresado desde mi contenido deseo repetir ese card para obtener el resultado deseado, que se vería así:
En pocas palabras el card es muy importante ya que tiene unos estilos que le da vida a la vista y los deseo multiplicar por cada libContent, porque ahora sólo está mostrando un <div class="card">.