Se que mi titulo no va acuerdo a lo que quiero consulta pero ojala entiendan :/
1.- Estoy creando una libreria de npm atravesa través de angular que contiene esto :
<div class="carrusel">
<ng-content select="[libContent]"></ng-content>
</div
<div class="carrusel">
<ng-content select="[libContent]"></ng-content>
</div>
2.- acaAquí consumo la librerialibrería del npm:
<ngx-lib-carrusel [libHeight]="300">
<img libContent src="/img.img1.jpg">
<div libContent>
<p>prueba 2</p>
<p>prueba 3</p>
</div>
<p libContent>prueba 4</p>
<p libContent>prueba 5</p>
</ngx-lib-carrusel>
<ngx-lib-carrusel [libHeight]="300">
<img libContent src="/img.img1.jpg">
<div libContent>
<p>prueba 2</p>
<p>prueba 3</p>
</div>
<p libContent>prueba 4</p>
<p libContent>prueba 5</p>
</ngx-lib-carrusel>
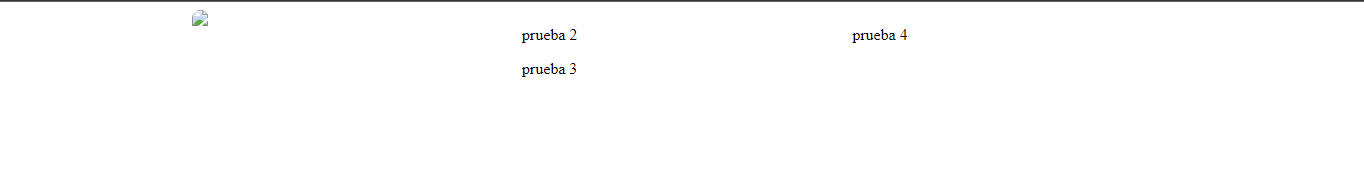
3.-ahora el resultado se ve asi :
4.- En mi libreria quiero colocarlocolocar un div class cardelement <div class="card"> que se mostraria asimostraría así:
<div class="carrusel">
<div class="card">
<ng-content select="[libContent]"></ng-content>
</div>
<div class="carrusel">
<div class="card">
<ng-content select="[libContent]"></ng-content>
</div>
</div>
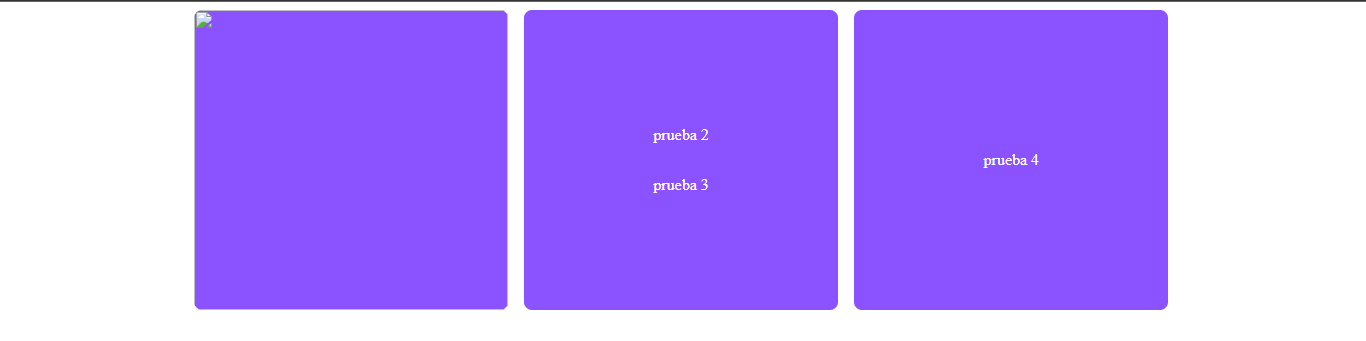
5.- por cada libContentlibContent ingresado desde mi contenido deseo multiplicarrepetir ese cardcard para obtener el resultado deseado asi, que se veria vería así:
- en pocas palabras el card es muy importante ya que tiene unos stylos que le da vida a la vista y los deseo multiplicar por cada libContent por que ahora solo esta mostrando uno div card espero sus ayudas y aporte todo critica sera recibida de buena manera gracias :D
En pocas palabras el card es muy importante ya que tiene unos estilos que le da vida a la vista y los deseo multiplicar por cada libContent, porque ahora sólo está mostrando un <div class="card">.