El problema es el siguiente, estoy tratando de seleccionar varios elementos con una misma clase y una vez seleccionados los elementos agregarle otra clase con estilos definidos.
Esto lo hago de la siguiente manera:
HTML
<div class="container-button">
<button id="google-search-button" class="btn">Buscar con Google</button>
<button id="i-feel-lucky" class="btn">Me siento con suerte</button>
</div>
CSS
.main
.container-button
.btn-dark {
background-color: #303134;
color: #e4e6e9;
border: none;
}
JavaScript
const theme = document.getElementById("theme");
theme.addEventListener("click", (e)=>{
const button = document.querySelector(".btn");
button.classList.add("btn-dark");
})
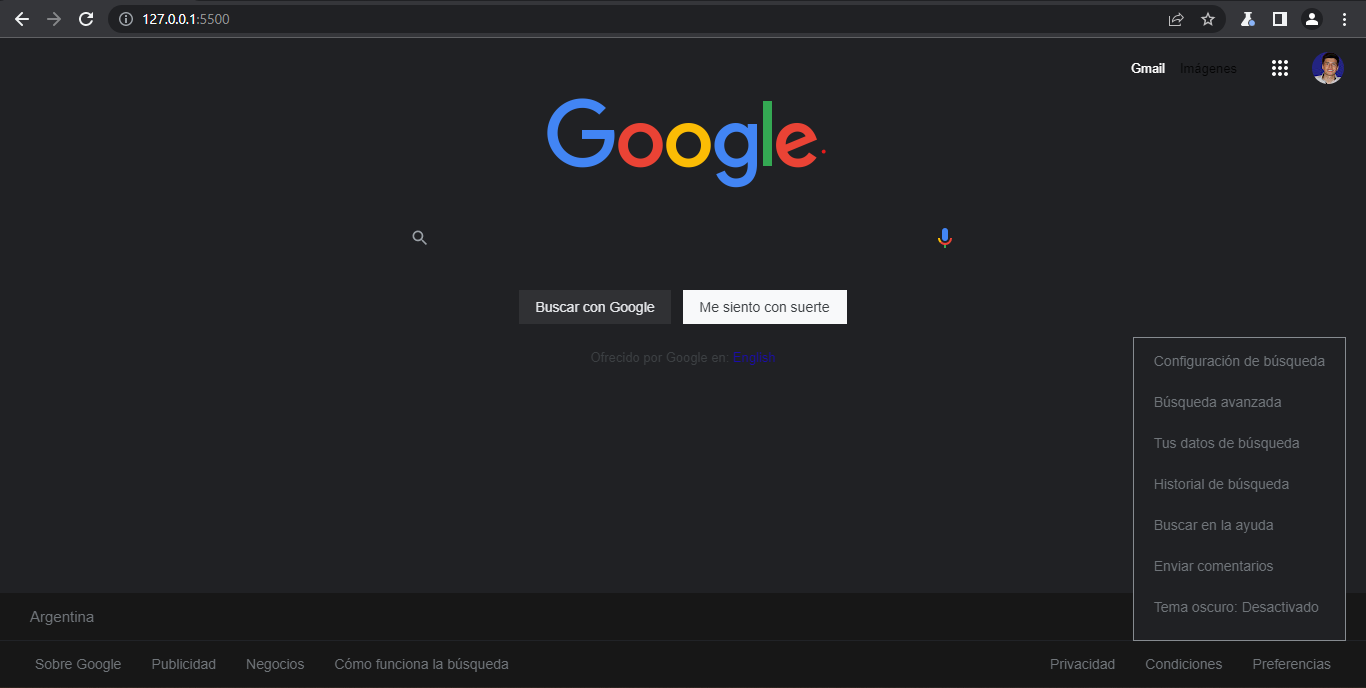
El problema es que este código solo me agrega los estilos al primer elemento
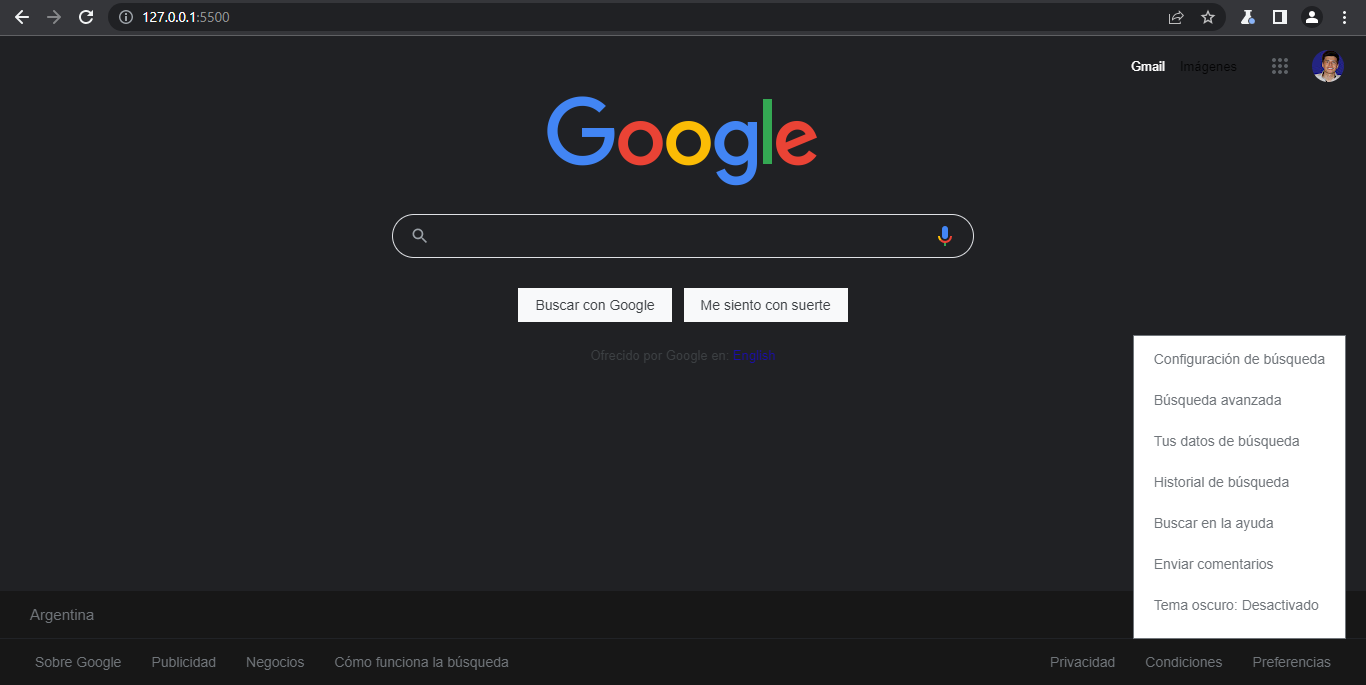
Y si cambio la forma en que secciono los elementos HTML con la clase, para poder seleccionar todos, no me funciona:
JavaScript
const theme = document.getElementById("theme");
theme.addEventListener("click", (e)=>{
const button = document.querySelectorAll(".btn");
button.classList.add("btn-dark");
})
Espero que puedan ayudarme.


forEaches donde agregas la nueva clase.const button = document.querySelectorAll(".btn"); button.forEach(function() {button.classList.add("btn-dark");});forEach