Estoy creando un generador de pseudocodigo aleatorio por cuadrados medios, pero siempre me copia de mi tabla la columna de cifras centrales, todo me lo hace bien pero solo es que me copia las columnas ejemplo si ingreso la cifra que ingreso en la página es 5735, me manda una tabla así:
| Iteración | X | X^2 | Cifras centrales | R |
|---|---|---|---|---|
| 1 | 8902 | 32890225 | 8902 | 0.8902 |
| 2 | 2456 | 79245604 | 2456 | 0.2456 |
| 3 | 319 | 6031936 | 0319 | 0.0319 |
| 4 | 1017 | 101761 | 1017 | 0.1017 |
| 5 | 342 | 1034289 | 0342 | 0.0342 |
y lo que busco es que este coherente:
| Iteración | X | X^2 | Cifras centrales | R |
|---|---|---|---|---|
| 1 | 5735 | 32890225 | 8902 | 0.8902 |
| 2 | 8902 | 79245604 | 2456 | 0.2456 |
| 3 | 2456 | 6031936 | 0319 | 0.0319 |
| 4 | 0319 | 101761 | 1017 | 0.1017 |
| 5 | 1017 | 1034289 | 0342 | 0.0342 |
Ya verique mil veces y todo lo puse bien, solo es que me esta copiando la columna. Por favor y gracias de antemano
const calcular = document.getElementById("Calcular");
const resultadoDiv = document.getElementById("resultado"); // seleccionamos el elemento donde mostraremos el resultado
calcular.addEventListener("click", () => {
const semilla = document.getElementById("Semilla").value;
const contador = document.getElementById("contador").value;
let resultado = parseInt(semilla);
let resultadoFinal = "";
let variableSemilla = "";
let variableX = resultado;
let variableR = "";
let tabla = "<table>";
tabla += "<tr><th>Iteración</th><th>X</th><th>X^2</th><th>Cifras centrales</th><th>R</th></tr>";
for (let i = 1; i <= contador; i++) {
resultado = variableX * variableX;
let resultadoStr = resultado.toString();
// Agregamos ceros al inicio si el resultado tiene menos de la longitud de la semilla
if (resultadoStr.length < semilla.length) {
resultadoStr = "0".repeat(semilla.length - resultadoStr.length) + resultadoStr;
}
// Agregamos ceros al inicio si el resultado tiene menos de 8 cifras
if (resultadoStr.length < 8) {
resultadoStr = "0".repeat(8 - resultadoStr.length) + resultadoStr;
}
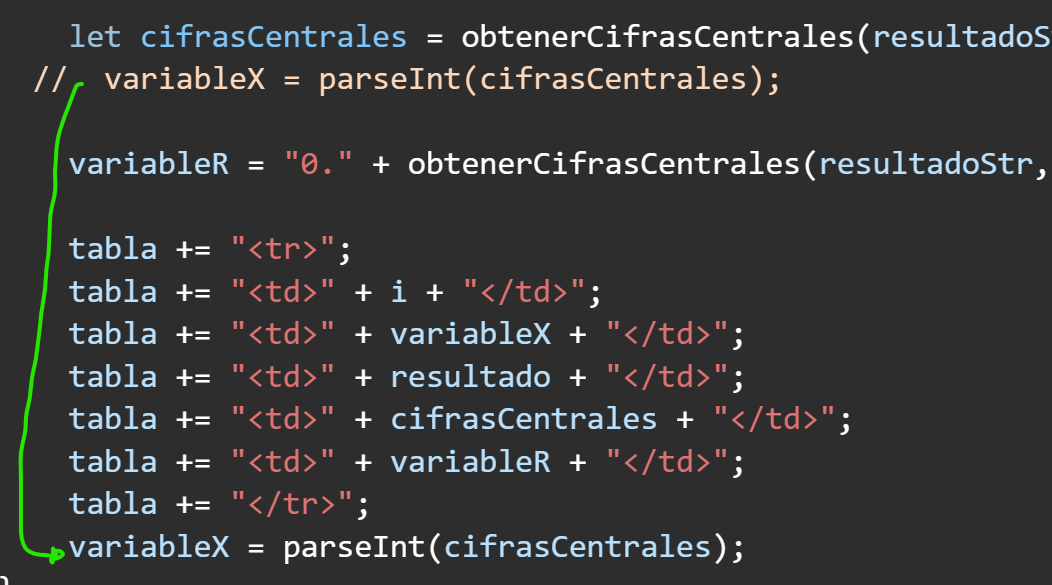
let cifrasCentrales = obtenerCifrasCentrales(resultadoStr, semilla.length);
variableX = parseInt(cifrasCentrales);
variableR = "0." + obtenerCifrasCentrales(resultadoStr, semilla.length);
tabla += "<tr>";
tabla += "<td>" + i + "</td>";
tabla += "<td>" + variableX + "</td>";
tabla += "<td>" + resultado + "</td>";
tabla += "<td>" + cifrasCentrales + "</td>";
tabla += "<td>" + variableR + "</td>";
tabla += "</tr>";
}
tabla += "</table>";
resultadoDiv.innerHTML = tabla; // agregamos la tabla al contenido del div
});
function obtenerCifrasCentrales(str, numCifras) {
const offset = Math.floor((str.length - numCifras) / 2);
return str.substr(offset, numCifras);
}body {
background-image: linear-gradient(to top, #30cfd0 0%, #330867 100%);
height: 1300px;
color: beige;
}
header {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
main {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 250px;
margin-top: 5%;
}
.xo {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
.resultadoQuater {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
.semilla{
height: 900px;
}
sub .parrafoQuater {
width: 50px;
height: 70px;
font-size: 15px;
margin-right: 20px;
margin-top: 20px;
display: flex;
justify-content: center;
align-items: center;
}
p{
font-size: 29px;
width: 250px;
margin-left: 30px;
}
input {
width: 270px;
height: 50px;
font-size: 20px;
border: 3px solid black;
margin-left: 20px;
}
footer {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.Boton button {
background-color: #009688;
color: #ffffff;
font-size: 1.5rem;
border: none;
border-radius: 5px;
padding: 10px 30px;
margin-top: 20px;
box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.3);
}
.Boton button:hover {
background-color: #00796b;
cursor: pointer;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/Cuadrado.css">
<title>Cuadrados medios</title>
</head>
<body>
<header>
<h1>Cuadrados medios</h1>
<h3>Algoritmo</h3>
</header>
<main>
<div class="semilla">
<div class="xo">
<p class="parrafoQuater">Ingrese la semilla X<sub>0</sub></p>
<input id="Semilla" type="text" inputmode="numeric">
</div>
<div class="resultadoQuater">
<p class="parrafoQuater">Ingrese cuantos resultados quiere visualizar</p>
<input id="contador" type="number">
</div>
</div>
<div id="resultado"></div> <!-- nuevo elemento para mostrar el resultado -->
</main>
<footer>
<div class="Boton" id="Calcular" >
<button >Calcular</button>
</div>
</footer>
<script src="src.js"></script>
</body>
</html>
genrador de pseudocodigo aleatoriono serágenerador de Números pseudoaleatorios????