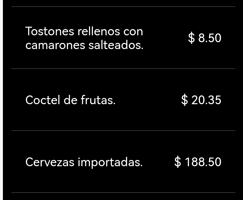
Estoy desarrollando una app en Flutter para un menu en el cual quiero tener un resultado como el siguiente.

El codigo que he estado probando es el siguiente, pero no obtengo el resultado deseado.
return Column(
mainAxisSize: MainAxisSize.min,
children: [
ListTile(
title: Row(
children: [
Expanded(child: Text( text, style: style, )),
const SizedBox( width: 15 ),
Text( '\$ $price', style: style,),
],
),
),
Divider( color: Colors.white.withOpacity( 0.5 ),),
],
);
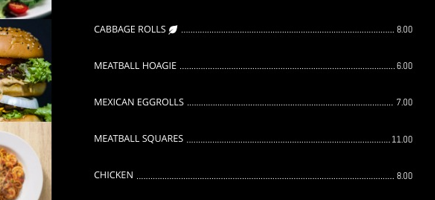
y el resultado que tengo es el siguiente.
Gracias.