Estoy tratando de replicar un diseño que observe de otra app a modo de practica, para lo cual no logro alinear los elementos de forma correcta, tal como lo visualizo en la siguiente imagen.
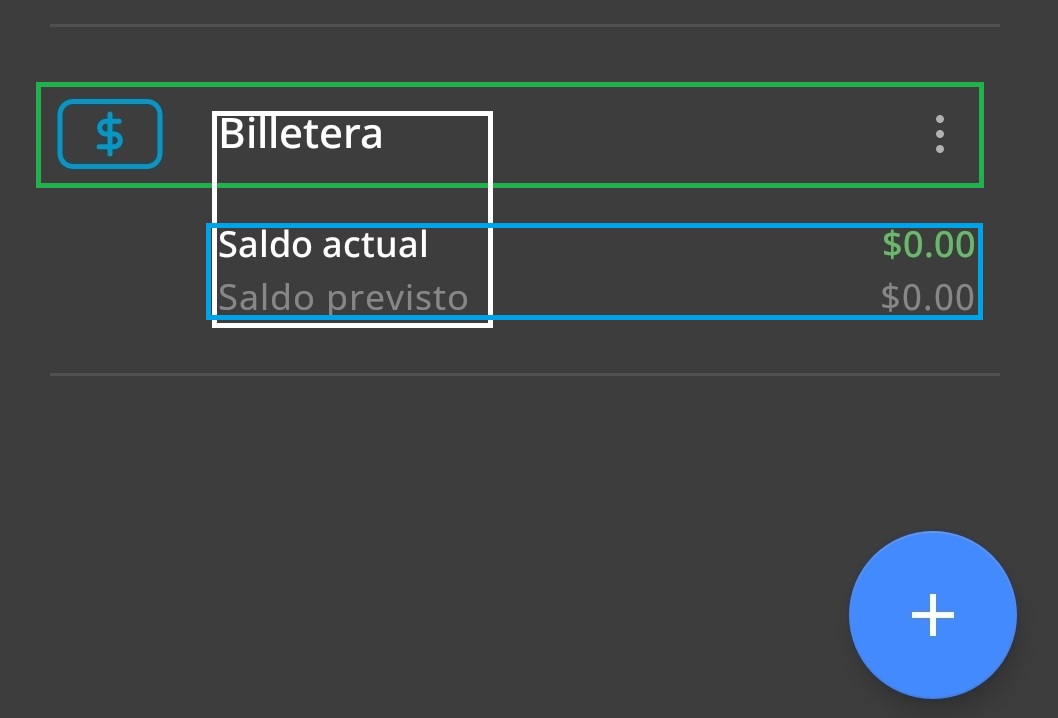
Diseño que intento realizar
Lo que e intentado
He intentado de varias maneras pero no logro posicionar correctamente los elementos, si logro acomodar lo marcado de verde, pero lo marcado de blanco y azul no logro posicionar correctamente. El código que tengo actualmente.
Card(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Row(
children: [
Padding(
padding: const EdgeInsets.all(15.0),
child: Icon(
Icons.ac_unit,
size: 45.0,
color: Colors.blue,
),
),
Text(
'Billetera',
style: TextStyle(fontSize: 17.0, fontWeight: FontWeight.bold),
),
Spacer(),
IconButton(icon: Icon(Icons.more_vert), onPressed: null)
],
),
Row(
children: [
Text('Saldo actual'),
Spacer(),
Text('\$0.00'),
],
)
],
),
);