La idea general es mandar datos mediante JavaScript a un modal para realizar la función de editar datos, funciona, pero no logro que el campo cargo, se muestre en un select.
Mi Select: El for muestra una lista de cargos (Vendedor y Supervisor)
<div class="col-6">
<label class="control-label">Cargo</label>
<div>
<select name="edit_empleado_cargo" class="form-control input-lg" id="edit_empleado_cargo">
{% for rc in resultcargo %}
<option value="{{rc.id}}">{{rc.nombrecargo}}</option>
{% endfor %}
</select>
</div>
</div>
Mi Funcion JS: Los otros campos funcionan, llenan los input type="text" del formulario.
$('#editarempleado').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget);
var vars = button.data('stuff');
$('#edit_empleado_id').val(vars[0]);
$('#edit_empleado_nombre').val(vars[1]);
$('#edit_empleado_apellidos').val(vars[2]);
$('#edit_empleado_direccion').val(vars[3]);
$('#edit_empleado_cargo').val(vars[4]);
$('#edit_empleado_telf').val(vars[5]);
$('#edit_empleado_cel').val(vars[6]);
$('#edit_empleado_feingreso').val(vars[7]);
$('#edit_empleado_salario').val(vars[8]);
$('#edit_empleado_comision').val(vars[9]);
$('#edit_empleado_password').val(vars[10]);
});
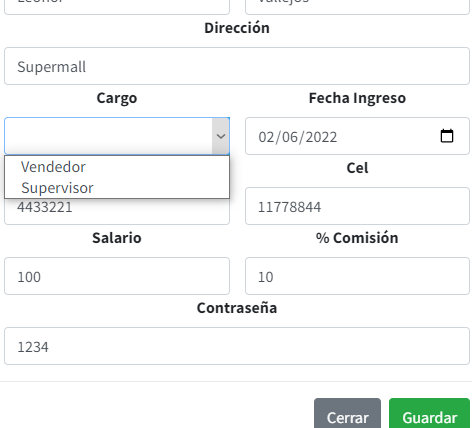
Mi Resultado: Aparece vacio y solo aparecen las opciones al abrir el select, pero no el valor que mande.
Aclaraciones: Cuando le quito el id al select, la lista aparece, pero claro, ya no podria manejarla con JS. GRACIAS