Necesito llenar varios Select con la misma información, pero solo me la muestra en el primer Select y no en los que se van agregando. No se como resolverlo. Usé document.getElementsByName porque con document.getElementById no se puede ya que el ID debe ser único. Aquí les muestro mi código, soy nuevo programando, agradezco mucho su ayuda. Gracias de antemano.
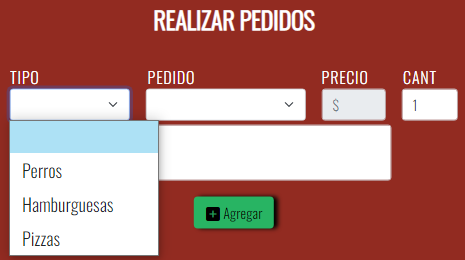
Al dar al botón agregar se crean nuevos select donde debería cargar la información también pero no sale.
HTML
<h4>REALIZAR PEDIDOS</h4>
<div class="caja-pedidos">
<div class="label-pedidos">
<label id="label-tipoP">TIPO</label>
<label id="label-pedido">PEDIDO</label>
<label id="label-precio">PRECIO</label>
<label id="label-cantidad">CANT</label>
</div>
<div class="realizar-pedidos" id="realizarPedidos">
<div class="realizar-pedidos">
<select id="tipo-pedido" class="form-select" name="tipo-pedido">
<option></option>
</select>
<select id="pedido" class="form-select">
<option> </option>
</select>
<input id="precio-pedido" readonly placeholder="$" class="form-control">
<input type="number" id="cant-pedido" min="1" value="1" class="form-control">
</div>
</div>
<!-- <label id="observacion">OBSERVACIONES</label> -->
<div class="text-area">
<textarea id="obser-pedido" placeholder="OBSERVACIONES" class="form-control"></textarea>
</div>
<div class="btn-agregar22">
<button type="button" class="btn-agregar" id="btn-editar" onclick="agregarNuevo()"><i class="bi bi-plus-square-fill"></i> Agregar </button>
</div>
JAVASCRIPT
//LLENAR EL PRIMER SELECT...
function myOnLoad() {
cargarSelect()
}
function cargarSelect(){
let menuTiposPlatos = ["Perros", "Hamburguesas", "Pizzas", ]
agregarOpciones("tipo-pedido", menuTiposPlatos);
}
function agregarOpciones(domElement, menuTiposPlatos) {
var select = document.getElementsByName(domElement)[0];
for (value in menuTiposPlatos) {
var option = document.createElement("option");
option.text = menuTiposPlatos[value];
select.add(option);
}
}
function agregarNuevo(){
let realizarPedidos = document.getElementById('realizarPedidos')
let newDiv = document.createElement("div");
newDiv.innerHTML += `
<div class="realizar-pedidos">
<select class="form-select" name="tipo-pedido">
<option></option>
</select>
<select class="form-select">
<option> </option>
</select>
<input id="precio-pedido" readonly placeholder="$" class="form-control">
<input type="number" id="cant-pedido" min="1" value="1" class="form-control">
</div>
`
realizarPedidos.appendChild(newDiv)
console.log(realizarPedidos)
}