Usando Symfony 6 y modales para mis formularios, trato de enviar datos al modal para editar datos, pero solo me capta los valores de la primera persona.
Mi vista:
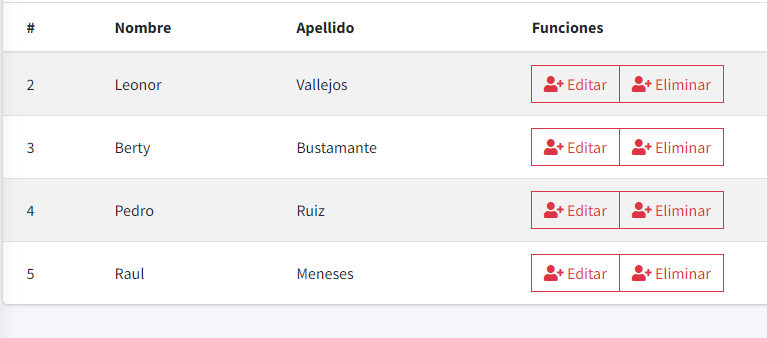
Mi tabla:
{% for r in result %}
<tr>
<td>{{r.id}}</td>
<td>{{r.nombre}}</td>
<td>{{r.apellido}}</td>
<td>
<div class="btn-group">
<input type="hidden" id="rid" value="{{r.id}}">
<input type="hidden" id="rnombre" value="{{r.nombre}}">
<input type="hidden" id="rapellido" value="{{r.apellido}}">
<button type="button" class="btn btn-outline-danger" id="editare" data-toggle="modal" data-target="#editarusuario" data-whatever="{{r.id}}"><i class="fa fa-user-plus"></i> Editar</button>
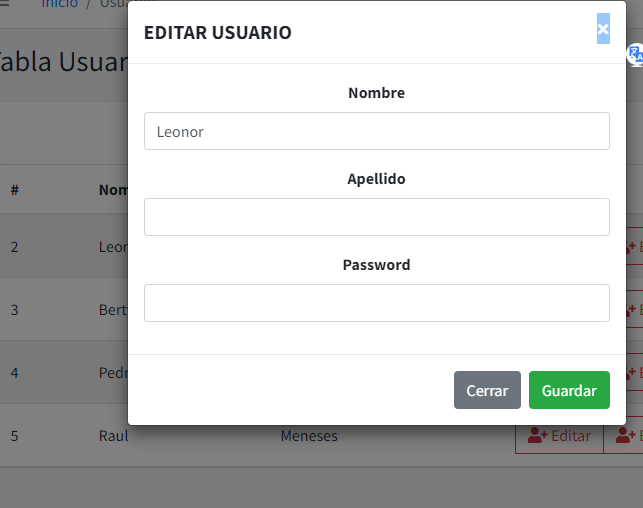
{% include '/usuario/modal_editar.html.twig' %}
<button type="button" class="btn btn-outline-danger" data-toggle="modal" data-target="#eliminarusuario" data-whatever="{{r.id}}"><i class="fa fa-user-plus"></i> Eliminar</button>
{% include '/usuario/modal_eliminar.html.twig' %}
</div>
</td>
</tr>
{% endfor %}
Mi javascript:
<script>
$(document).ready(function()
{
$('#eliminarusuario').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget);
var id = button.data('whatever');
$('#usuario_id').val(id);
});
$('#editarusuario').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget);
var nombre = document.getElementById("rnombre").value;
$('#edit_usuario_nombre').val(nombre);//Input del modal editar
});
});
</script>
Mi Error: Solo capta los datos de la primera persona no importa la final
MI ELIMINAR FUNCIONA, PERO ESTE MENTODO SOLO FUNCIONA PARA UN SOLO DATO Y TRATO DE HACERLO CON VARIOS DATOS.