Hola gente estoy trabajando con el componente de primeNG , pero no logro cargar los datos.
this.listadoProductos = this.resolucionDatosCargados['listProduct'];
this.parametros['producto'] = this.listadoProductos;
console.log(this.parametros['producto']);<!--MultiSelect-->
<h4>Grupo de producto</h4>
<div class="ui-fluid">
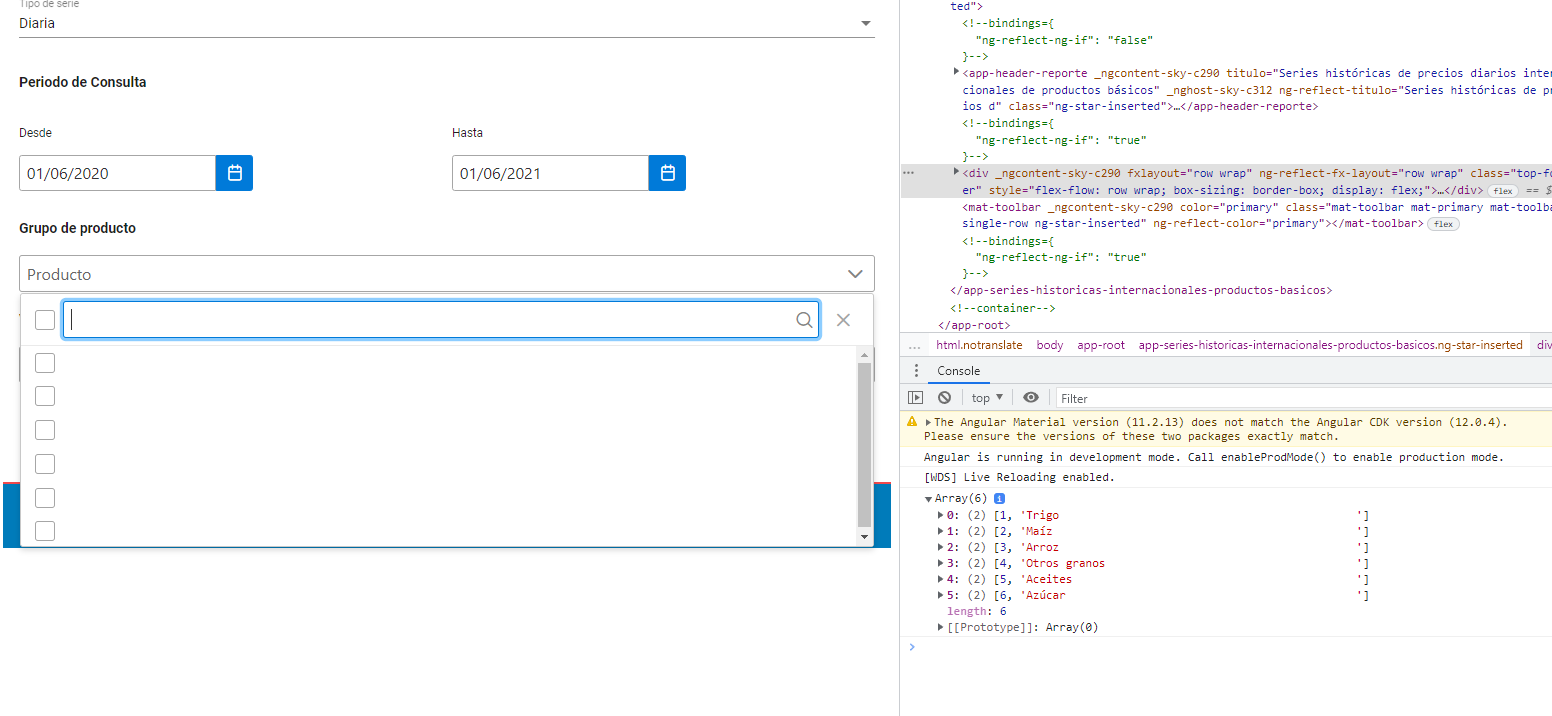
<p-multiSelect [options]="listadoProductos" [(ngModel)]="parametros.producto" optionLabel="descripcion" defaultLabel="Producto" display="chip"></p-multiSelect>
</div>Este es el objeto JSON que me devuelve en la consola.
[ [ 1, "Trigo " ], [ 2, "Maíz " ], [ 3, "Arroz " ], [ 4, "Otros granos " ], [ 5, "Aceites " ], [ 6, "Azúcar " ] ]