Estoy haciendo un formulario y para ello he usado el ng-select para así poder hacer uso del multiselect, el problema que me surge es que al seleccionar varios elementos me crea un Array y me da error al insertarlo en la db todos los datos.
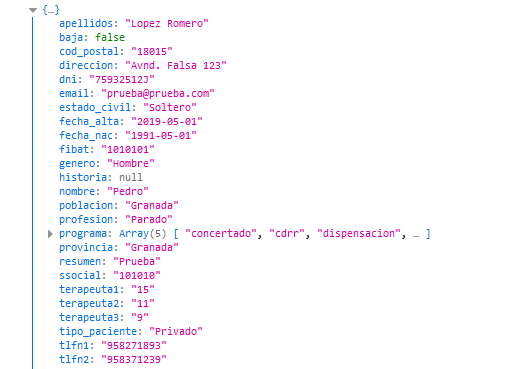
Os dejo mi código y una captura del objeto relleno
<ng-select [multiple]="true" [closeOnSelect]="false" [hideSelected]="true" bindLabel="name" placeholder="Programa..." name="programa" [(ngModel)]="fpaciente.programa" [disabled]="!active">
<ng-option value='concertado'>Concertado</ng-option>
<ng-option value='cdrr'>CDRR</ng-option>
<ng-option value='pair'>PAIR</ng-option>
<ng-option value='dispensacion'>Dispensación de medicación</ng-option>
<ng-option value='comidas'>Almuerzo y/o Desayuno</ng-option>
</ng-select>
Aquí es donde inserto los registros en el campo programa de mi base de datos:
$query = "INSERT INTO pacientes VALUES (".
"'{$data['historia']}'," .
"'{$data['fecha_alta']}'," .
"'{$data['dni']}'," .
"'{$data['apellidos']}'," .
"'{$data['nombre']}'," .
"'{$data['direccion']}'," .
"'{$data['poblacion']}'," .
"'{$data['provincia']}'," .
"{$data['cod_postal']}," .
"'{$data['tlfn1']}'," .
"'{$data['tlfn2']}'," .
"'{$data['email']}'," .
"'{$data['programa']}'," .
"'{$data['fecha_nac']}'," .
"'{$data['genero']}'," .
"'{$data['estado_civil']}'," .
"'{$data['profesion']}',".
"'{$data['ssocial']}',".
"'{$data['fibat']}',".
"'{$data['tipo_paciente']}',".
"'{$data['resumen']}',".
"'{$data['terapeuta1']}'," .
"'{$data['terapeuta2']}'," .
"'{$data['terapeuta3']}'," .
"'1'".
");";