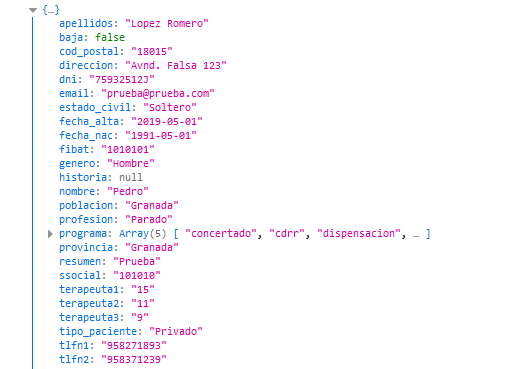
estoyEstoy haciendo un formulario y para ello he usado el ng-select para así poder hacer uso del multiselect, el problema que me surge es que al seleccionar varios elementos me crea un Array y me da error al insertarlo en la db todos los datos.
<ng-select [multiple]="true" [closeOnSelect]="false" [hideSelected]="true" bindLabel="name" placeholder="Programa..." name="programa" [(ngModel)]="fpaciente.programa" [disabled]="!active">
<ng-option value='concertado'>Concertado</ng-option>
<ng-option value='cdrr'>CDRR</ng-option>
<ng-option value='pair'>PAIR</ng-option>
<ng-option value='dispensacion'>Dispensación de medicación</ng-option>
<ng-option value='comidas'>Almuerzo y/o Desayuno</ng-option>
</ng-select>
Aquí es donde inserto los registros en el campo programa de mi base de datos: