Estoy probando los componentes de primeng, pero al ocupar el multiSelect no se me adecuado de una forma correcta.
<!--MultiSelect-->
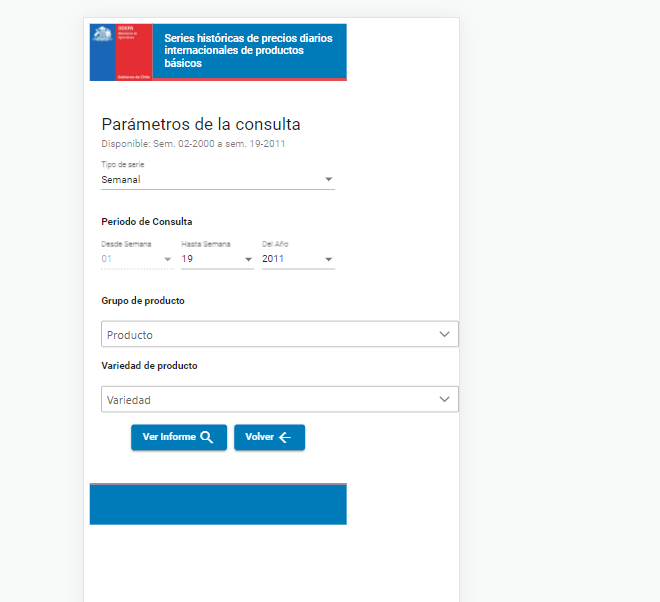
<h4>Grupo de producto</h4>
<div fxLayout="row" fxLayoutGap="{{anchoEntreCombobox.MD}}">
<p-multiSelect [style]="{'width': '500px'}" [options]="listadoProductos" [(ngModel)]="parametros.product" optionLabel="descripcion" defaultLabel="Producto" display="chip" (selectionChange)="changeProduct()"></p-multiSelect>
</div>
<h4>Variedad de producto</h4>
<div fxLayout="row" fxLayoutGap="{{anchoEntreCombobox.MD}}">
<p-multiSelect [style]="{'width':'500px'}" [options]="listadoProductos" [(ngModel)]="parametros.product" optionLabel="descripcion" defaultLabel="Variedad" display="chip"></p-multiSelect>
</div>