Tengo una duda en cómo crear divs para insertar cards de Bootstrap; dependiendo del status se acomoda dentro del div correspondiente.
Lo que busco es que las tarjetas se dividan por divs como están en la imagen de abajo, esto al presionar el botón correspondiente a su status.
Este es el código usado, uso localstorage también.
Código HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Gestor de Tareas V1</title>
<!-- BOOTSTRAP 4 THEME -->
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<!-- NAVIGATION -->
<nav class="navbar navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand">Gestor de Tareas</a>
</div>
</nav>
<div class="container">
<div>
<br>
<center>
<div class="col-md-4">
<div class="card bg-primary">
<div class="card-body">
<!-- FORM TO ADD TASKS -->
<h5>Notas</h5>
<form id="formTask">
<div class="form-group">
<input type="text" id="title" placeholder="Responsable" class="form-control">
</div>
<div class="form-group">
<textarea id="description" cols="30" rows="10" placeholder="Descripcion de la Tarea" class="form-control"></textarea>
</div>
<button type="submit" class="btn btn-secondary btn-block">Agregar</button>
</form>
</div>
</div>
<br>
</div>
</center>
</div>
<div>
<center><h5>Estatus</h5></center>
<br>
<!--<div class="row">-->
<div id="tasks"></div>
<!--</div>-->
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Código JS
parte1: muestra cómo guardo las tarjetas en el local storage
document.getElementById('formTask').addEventListener('submit', saveTask);
//funcion guardar Tarea
function saveTask(e) {
let title = document.getElementById('title').value;
let description = document.getElementById('description').value;
let status = "sin asignar";
if ((title === "")) {
window.alert("no se agrego responsable en la nota de tarea");
}
else if (description === "") {
window.alert("no se agrego descripcion en la nota de tarea");
} else {
let task = {
title,
description,
status
};
if (localStorage.getItem('tasks') === null) {
let tasks = [];
tasks.push(task);
localStorage.setItem('tasks', JSON.stringify(tasks));
console.log("se agrego una nueva tarea con responsable y descripcion con status:", status);
} else {
let tasks = JSON.parse(localStorage.getItem('tasks'));
tasks.push(task);
localStorage.setItem('tasks', JSON.stringify(tasks));
console.log(title, "agrego la Tarea:", description);
console.log("se agrego una nueva tarea con responsable y descripcion con status:", status);
}
}
getTasks();
document.getElementById('formTask').reset();
e.preventDefault();
}
parte 2: muestra cómo envía la información en el inner a las cards las cuales se deben de acomodar en cada div dependiendo su status de cada card
function getTasks() {
var position;
var tasks = JSON.parse(localStorage.getItem('tasks'));
let tasksView = document.getElementById('tasks');
tasksView.innerHTML = `
<div class="row">
<div class="col">
<button class="btn btn-block border-secondary">Sin Asignar</button>
</div>
<div class="col">
<button class="btn btn-danger btn-block">Pendiente</button>
</div>
<div class="col">
<button class="btn btn-warning btn-block">Proceso</button>
</div>
<div class="col">
<button class="btn btn-success btn-block">Finalizado</button>
</div>
</div>
</br>
`;
for (var i = 0; i < tasks.length; i++) {
let title = tasks[i].title;
let description = tasks[i].description;
let status = tasks[i].status;
console.log("-SOY LA- Tarea: ", "'", description, "'", status, "de:", title);
if (status === "sin asignar") {
position = 0;
console.log("entre sin asignar");
tasksView.innerHTML += `
<div class="card mb-2 border-secondary">
<div class="card-header"><b>${title} :</b></div>
<div class="card-body">
<p> ${description}
</br>
</br>
<a href="#" onclick="pendienteTask('${title}','${description}', '${status}', '${position}')" class="btn btn-danger ml-3">Pendiente</a>
<a href="#" onclick="procesoTask('${title}','${description}', '${status}', '${position}')" class="btn btn-warning ml-3">Proceso</a>
<a href="#" onclick="completadoTask('${title}','${description}', '${status}', '${position}')" class="btn btn-success ml-3">Finalizado</a>
<a href="#" onclick="deleteTask('${title}','${description}', '${status}', '${position}')" class="btn btn-secondary ml-3">Borrar</a>
</p>
</div>
</div>
`;
}
else if (status === "pendiente") {
console.log("entre pendiente");
tasksView.innerHTML += `
<div class="card mb-2 bg-danger">
<div class="card-header"><b>${title} :</b></div>
<div class="card-body">
<p> ${description}
</br>
</br>
<a href="#" onclick="procesoTask('${title}','${description}', '${status}', '${position}')" class="btn btn-warning ml-4">Proceso</a>
<a href="#" onclick="completadoTask('${title}','${description}', '${status}', '${position}')" class="btn btn-success ml-4">Finalizado</a>
<a href="#" onclick="deleteTask('${title}','${description}', '${status}', '${position}')" class="btn btn-secondary ml-4">Borrar</a>
</p>
</div>
</div>
`;
}
else if (status === "proceso") {
console.log("entre proceso");
tasksView.innerHTML += `
<div class="card mb-2 bg-warning">
<div class="card-header"><b>${title} :</b></div>
<div class="card-body">
<p> ${description}
</br>
</br>
<a href="#" onclick="completadoTask('${title}','${description}', '${status}', '${position}')" class="btn btn-success ml-6">Finalizado</a>
<a href="#" onclick="deleteTask('${title}','${description}', '${status}', '${position}')" class="btn btn-secondary ml-6">Borrar</a>
</p>
</div>
</div>
`;
}
else {
console.log("entre finalizado");
tasksView.innerHTML += `
<div class="card mb-2 bg-success">
<div class="card-header"><b>${title} :</b></div>
<div class="card-body">
<p> ${description}
</br>
</br>
<a href="#" onclick="deleteTask('${title}','${description}', '${position}')" class="btn btn-secondary ml-12">Borrar</a>
</p>
</div>
</div>
`;
}
//
}
if (i == 0) {
window.alert("NO HAY TAREAS ");
}
}
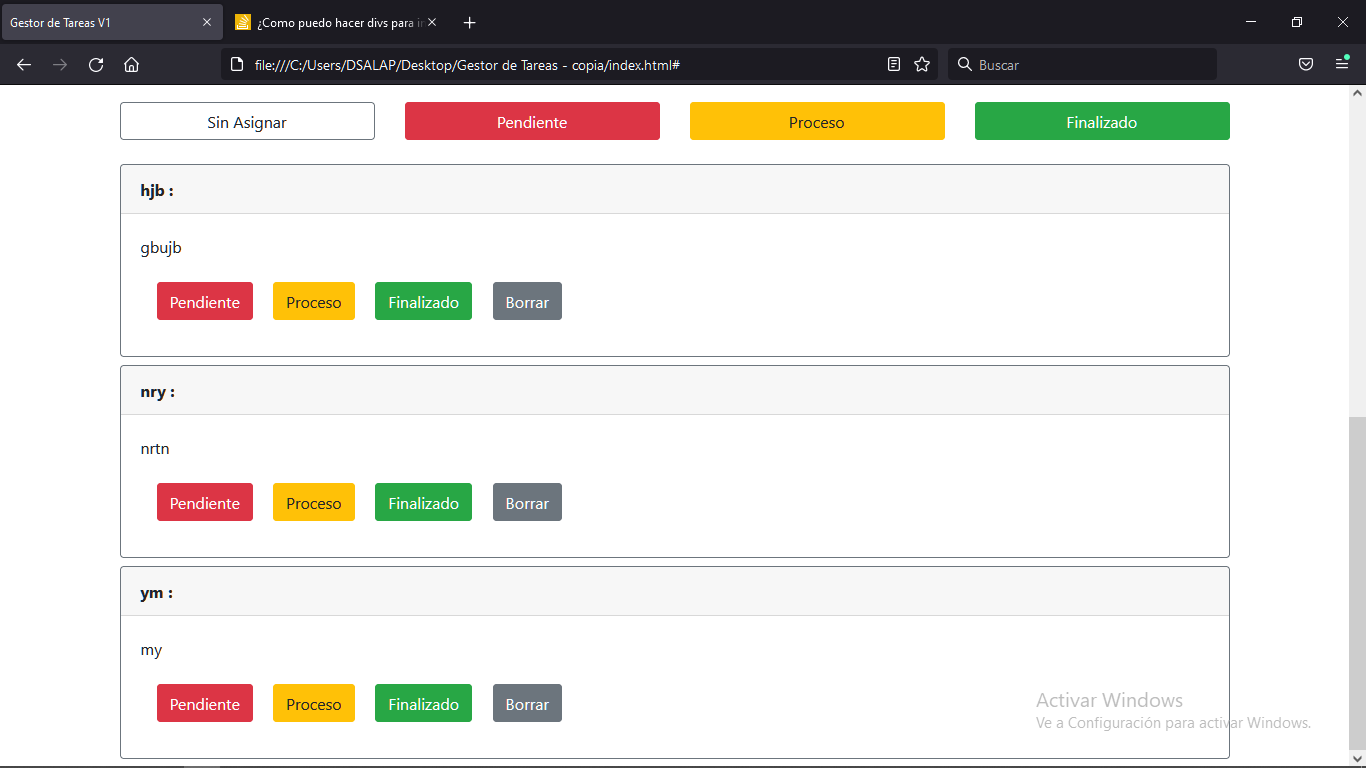
Adjunto una imagen de cómo se ve:

Y el CSS es la librería de Bootstrap.