espero puedan darme luces con este inconveniente:
He estado tratando de crear un formulario con multiples tabs usando bootstrap(nav nav-pills).
Estoy usando EJS como motor de plantillas. He creado formularios en partials para luego solo llamarlos en la navegación de los nav-pills.
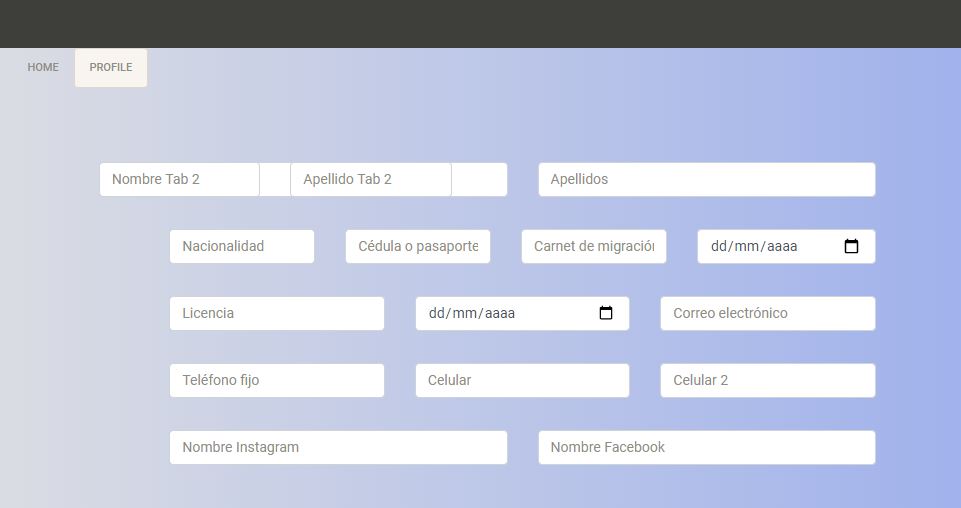
Todo me funciona perfecto a excepción de cuando navegas en los tabs, lo que hace es que se muestra un formulario encima del otro(se sobrepone). 
<%- layout('layouts/main') %>
<div class="container">
<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">Home</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="pills-profile-tab" data-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</a>
</li>
</ul>
</div>
<div class="form-group">
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane active show" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">
<%- include('partials/datos_personales'); %>
</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">
<%- include('partials/datos_laboral'); %>
</div>
</div>
</div>Espero me puedan asistir, muchas gracias.