Estoy tratando de crear un nav-tabs dentro de otro nav-tabs

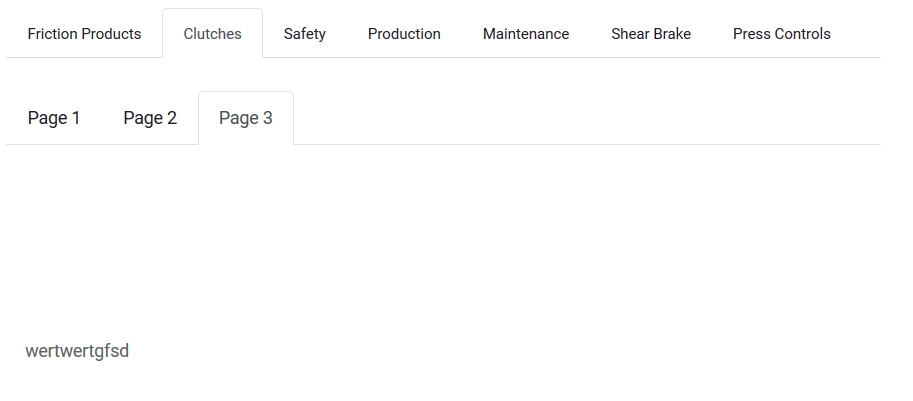
pero cuando intento cambiar de pagina en en segundo nav-tab este no cambia, solo se dejan de ver los datos de la page1 y abajo inmediatamente se muestran los de la page2
En este caso solo se muestran las letras de la page 3 hasta abajo
quisiera saber si alguien sabe como arreglar este error, estoy usando bootstrap 4 y este es de la manera en que lo estoy realizando
<div class="container">
<h2>Product Categories</h2>
<br>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#home">Friction Products</a>
</li>
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#menu1">Clutches</a>
</li>
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#menu2">Safety</a>
</li>
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#home">Production</a>
</li>
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#menu1">Maintenance</a>
</li>
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#menu2">Shear Brake</a>
</li>
<li class="nav-item">
<a style="font-size: 12px;" class="nav-link" data-toggle="tab" href="#menu2">Press Controls</a>
</li>
</ul>
<br>
<div class="container">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#page1">Page 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#page2">Page 2</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#page3">Page 3</a>
</li>
</ul>
<div id="page1" class="container tab-pane fade"><br>
<p>lkjasdhfalsdf</p>
</div>
<div id="page2" class="container tab-pane fade"><br>
<p>shbflaksjdflk</p>
</div>
<div id="page3" class="container tab-pane fade"><br>
<p>wertwertgfsd</p>
</div>
</div>
</div>
se que en los nombres de los nav se repiten varias veces, pero aun asi no se desaparecen los nav-tabs de page1 page2 y page3