Problema con Nav-Tabs
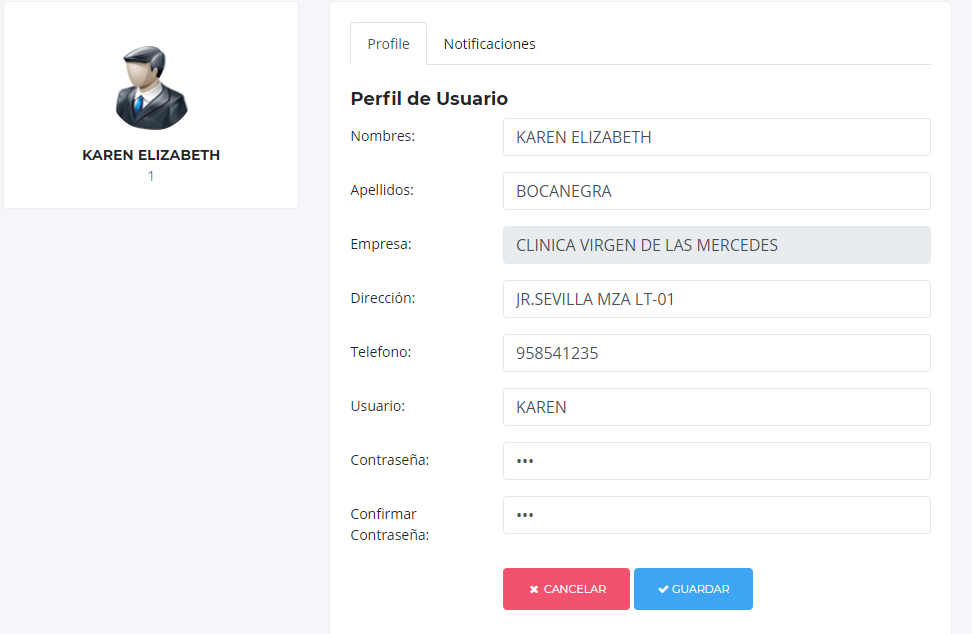
Buenas, tengo un problema con el nav-tabs de bootstrap, la cuestión es que seguí los ejemplos que están en la misma pagina para la creación de los nav-tabs y no se que problema puedo tener, como mira en tab "profile" muestra ese formulario, aquí por ejemplo tengo el formulario de perfil y su correspondiente nav-tab que muestra ese formulario.
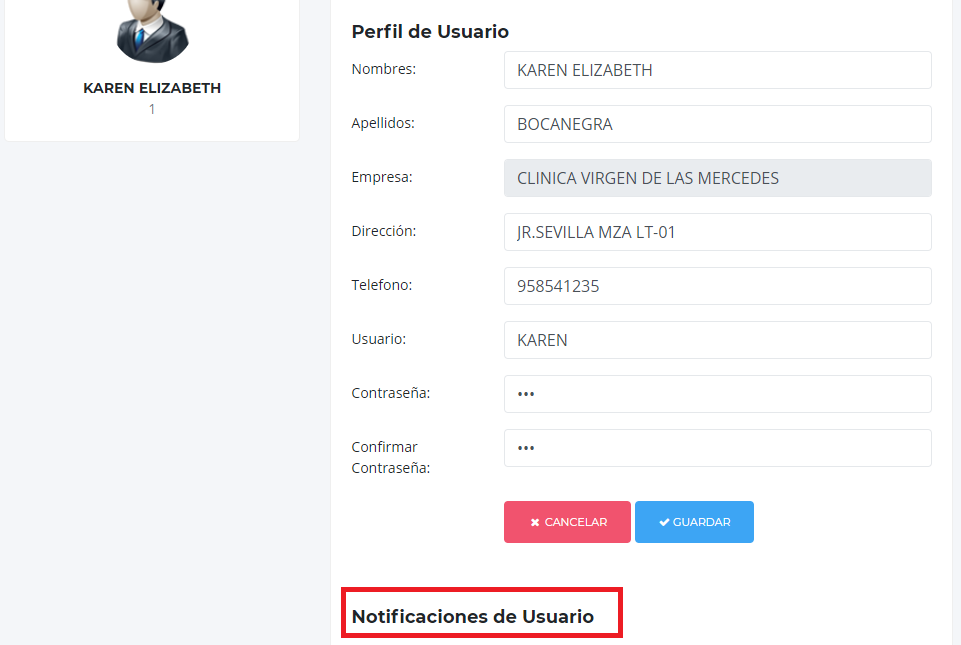
Hasta este punto todo parece estar correcto, pero el problema surge a continuación, cuando al momento de dar click en el tab de "notificaciones" aparece lo siguiente:
Se me aparece el titulo que coloco para el otro nav que es "notificaciones" , no tengo idea que sucede, seguí los pasos y aun no puedo solucionar.
Mi código HTML
<div class="col-xl-8 col-md-6">
<div class="card">
<div class="card-body">
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="messages-tab" data-toggle="tab" href="#messages" role="tab" aria-controls="messages" aria-selected="false">Notificaciones</a>
</li>
</ul>
Código HTML Para llamar al Nav Perfil
<div class="tab-content py-4">
<div class="tab-pane active" id="profile">
<h4 class="m-y-2">Perfil de Usuario</h4>
<div class="tab-pane" id="">
Código HTML para llamar al nav Notificaciones
<div class="tab-content py-4">
<div class="tab-pane active" id="messages">
<h4 class="m-y-2">Notificaciones</h4>
<div class="tab-pane" id="">


.tab-panelos tienes en contenedores.tab-contentdistintos, o usas el mismo elemento.tab-contentpara poder los dos elementos.tab-pane?