El botón de eliminar no me permite eliminar el último registro que se creo, elimina el primer campo insertado.
En el botón HTML llamado "Quitar campos" le tengo la función removeForm(1) ese "1" lo que hace es que me permite dejar el primer registro que tengo en la lista de experiencia laboral,
<tr>
<td colspan="2" class="estuadiciontitulo">
<h2><label>Experiencia laboral</label></h2>
</td>
</tr>
<tr *ngFor="let obj of dataarray">
<td>
<div id="texto" class="col">
<label >Empresa</label>
<input type="text" id="cheoption" required>
</div>
</td>
<td>
<div class="col">
<label id="texto">Años laborados</label>
<input type="number" name="phone" id="phone" required>
</div>
</td>
</tr>
<tr>
<td class="col">
<button type="button" (click)="addNewRow()">Adicionar campos</button>
</td>
<td>
<button type="button" (click)="removeForm(1)" >Quitar campos</button>
</td>
</tr>
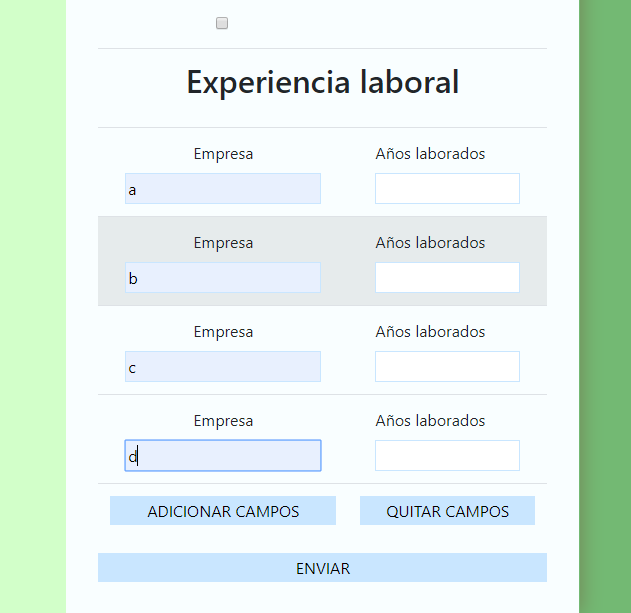
cuando miro la vista y le doy agregar campo el me permite adicionar otra fila. lo que hice es que en cada campo le di orden alfabético (a,b,c,d) para distinguir que campos desaparecen a la hora de dar quitar campos
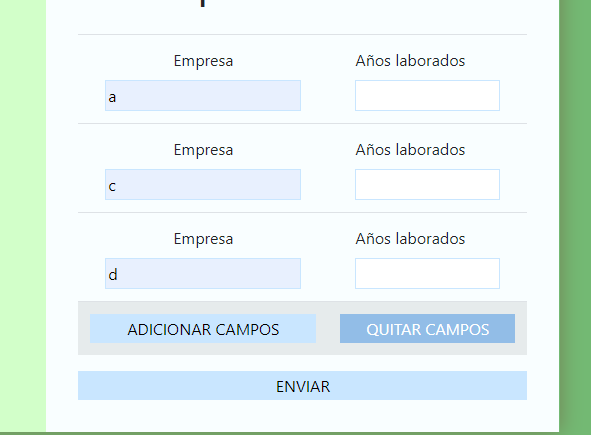
y después de darle click al botón "quitar campos" el me quita el primer campo que se insertó en este caso el campo "b"
me gustaría saber como debo hacer para que el botón "quitar campos" solo quite los campos comenzando desde el último creado
este es el codigo que tengo para eliminar los campos
addNewRow(){
this.home=new home()
this.dataarray.push(this.home);
}
removeForm(index){
this.dataarray.splice(index,1);
}