<tr>
<td colspan="2" class="estuadiciontitulo">
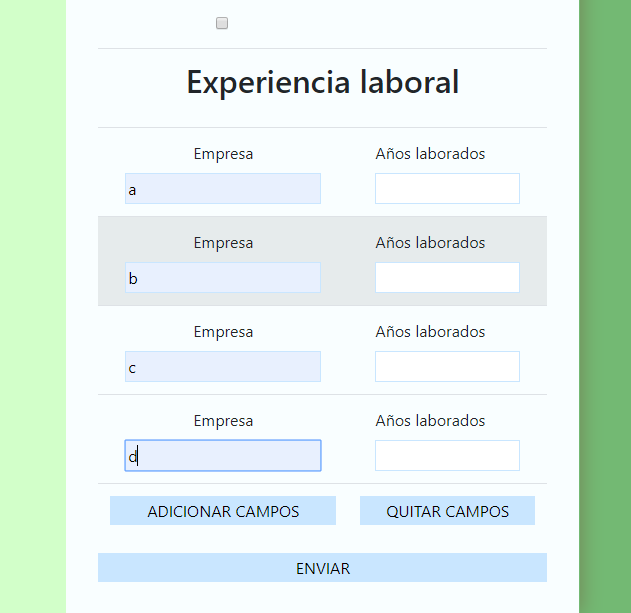
<h2><label>Experiencia laboral</label></h2>
</td>
</tr>
<tr *ngFor="let obj of dataarray">
<td>
<div id="texto" class="col">
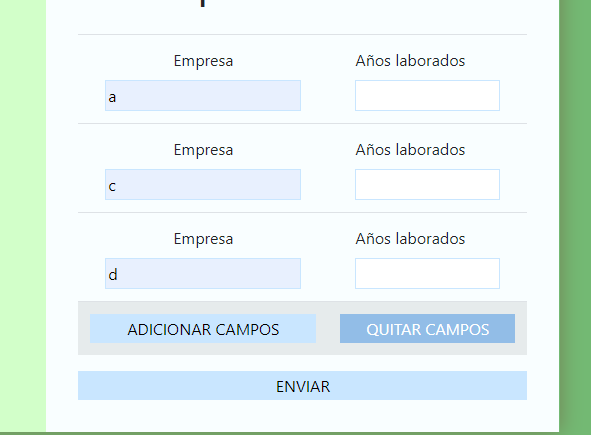
<label >Empresa</label>
<input type="text" id="cheoption" required>
</div>
</td>
<td>
<div class="col">
<label id="texto">Años laborados</label>
<input type="number" name="phone" id="phone" required>
</div>
</td>
</tr>
<tr>
<td class="col">
<button type="button" (click)="addNewRow()">Adicionar campos</button>
</td>
<td>
<button type="button" (click)="removeForm(1)" >Quitar campos</button>
</td>
</tr>
Pablo Lozano
- 49.9k
- 8
- 55
- 92