espero puedan ayudarme con este problema. Estoy mostrando contenido en mi index con peticiones AJAX, mediante un menú, cuando se hace la petición uso .empty() de Jquery para vaciar el DOM, y luego agrego mi contenido, de esta manera:
$("a").click(function() {
link = $(this).attr("href")
$.ajax({
url: link,
success: (function(data) {
$("#contenido").empty().append(data)
})
})
return false
})
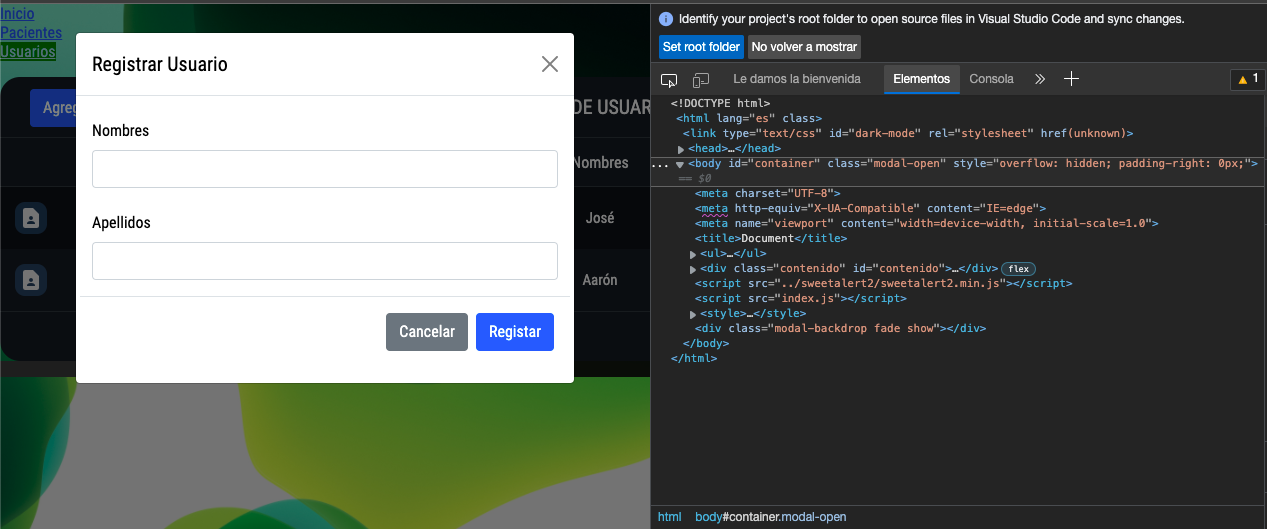
Hasta ahí todo bien. El problema es que invoco archivos que tienen tablas y un botón para llamar a un modal de Bootstrap, y en el inspector de elementos noto que una vez que abro un modal y luego llamo a otro documento en el menú, o el mismo documento, se va duplicando el modal, y luego al abrirlo se oscurece el backdrop. Así se ve el inspector cuando doy el primer click en el menú que se invoca un documento y abro el modal, todo correcto:
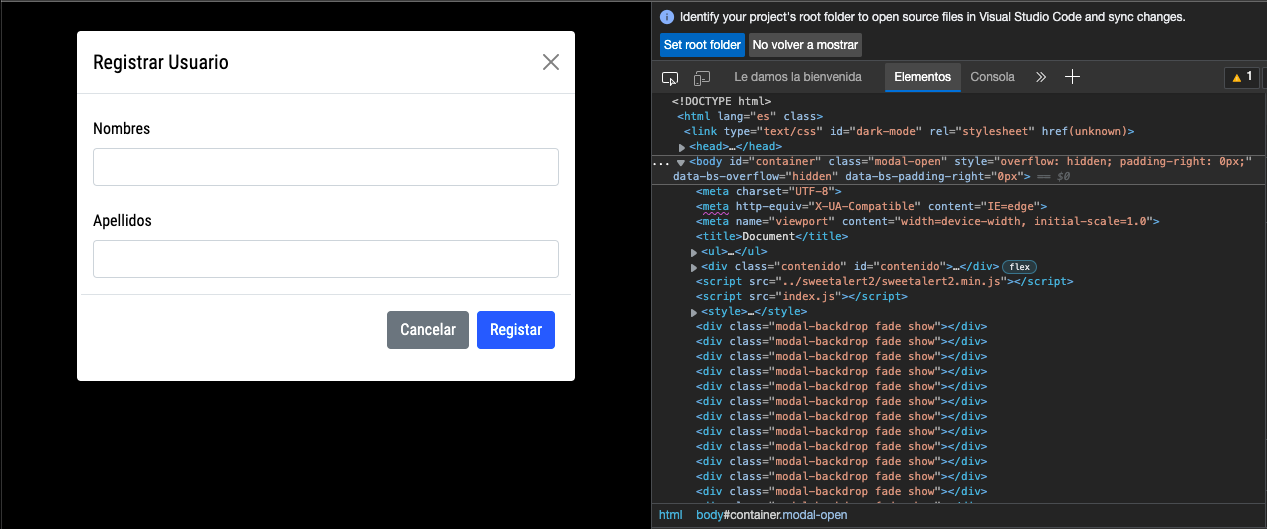
Y así se ve el inspector de elementos después de interactuar con el menú varias veces y abrir el modal. Se duplican y se oscurece el fondo:
¿Cómo puedo eliminar esos elementos duplicados del DOM? o al menos evitar que se oscurezca el backdrop sin quitar el fade