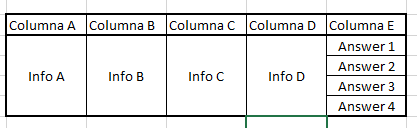
Estoy intentando crear una tabla como la siguiente:
Para ello he buscado diversos ejemplos en internet.
He intentado seguir el código y he conseguido lo siguiente:
<table>
<tr width="35">
<th>Columna A</th>
<th>Columna B</th>
<th>Columna C</th>
<th>Columna D</th>
<th>Columna E</th>
</tr>
<tr *ngFor="let result of Array">
<td [attr.rowspan]="result.totalOfAnswers">{{result.infoA}}</td>
<td [attr.rowspan]="result.totalOfAnswers">{{result.infoB}}</td>
<td [attr.rowspan]="result.totalOfAnswers">{{result.infoC}} </td>
<td [attr.rowspan]="result.totalOfAnswers">{{result.infoD}}</td>
<td *ngFor="let answer of result.userAnswers">{{answer}}</td>
</tr>
</table>
*La variable totalOfAnswers contiene userAnswers.length definido en el ts
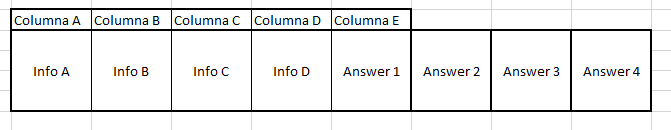
Con este código consigo lo siguiente:
Se que debo añadir otro tr para iterar el segundo *ngFor, pero si hago esto, pierdo el valor de result.answer (iterado en el primer tr) ya que debo cerrar entonces el primer tr.
¿Alguna ayuda?