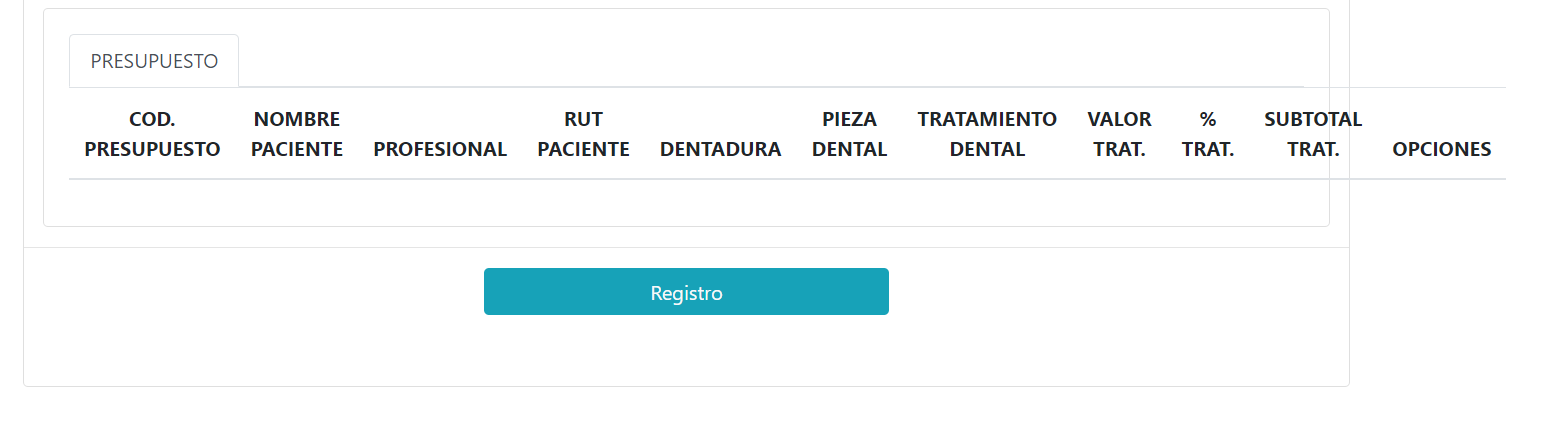
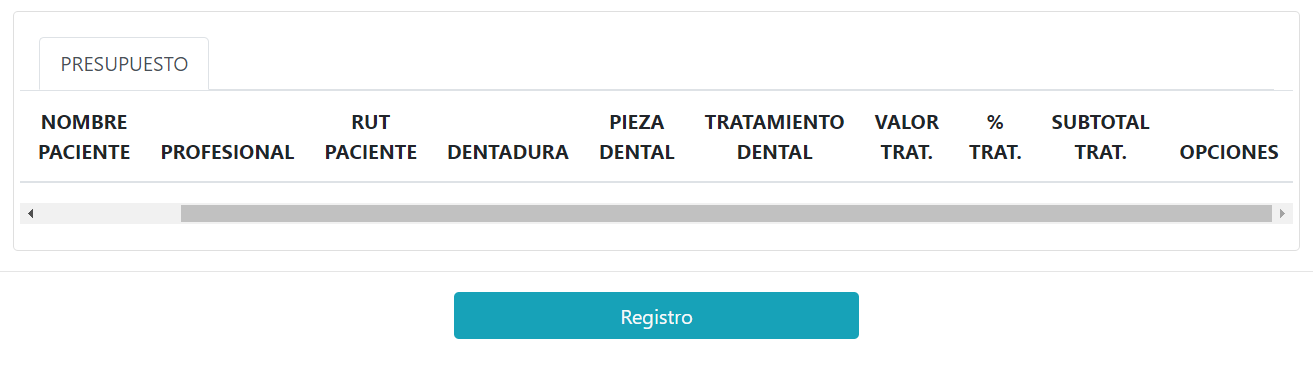
Tengo el sgte código que al visualizar en mi tabla la cabecera que contiene los nombre de cada columna se sale del div.
<div class="col-sm col-lg">
<div class="card">
<div class="card-body">
<nav>
<div class="nav nav-tabs" id="nav-tab" role="tablist">
<a class="nav-item nav-link active" data-toggle="tab" href="#nav-fee" role="tab" aria-selected="true">PRESUPUESTO</a>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-fee" role="tabpanel">
<table class="table table-striped">
<thead class="text-center">
<tr>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_COD)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_NOM_PAC)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_NOM_ODON)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_RUT)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_DEN_PAC)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_PIE_DEN)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_TRA_PAC)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_VAL_PRE)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_VAL_POR)
</th>
<th>
@Html.DisplayNameFor(model => model.MODEL_PRESUPUESTO.PRE_VAL_SUB)
</th>
<th>
OPCIONES
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div class="tab-pane fade" id="nav-interests" role="tabpanel">
</div>
</div>
</div>
</div>
</div>
Que clase me falta o no estoy aplicando correctamente dentro del div o por defecto dentro del table?