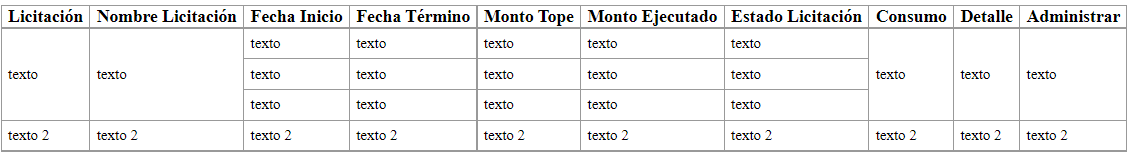
Tengo una duda, cómo podría tener una tabla de este estilo:
Teniendo una fila única que contenga las 3 filas internas, sin tener que tener que generar 3 filas o <tr> y estas vayan calzando en la columna correspondiente.
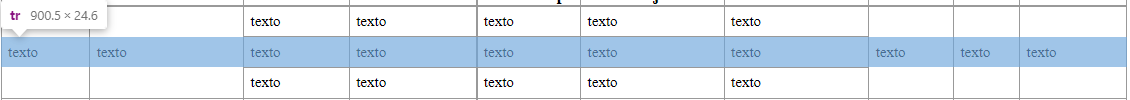
La idea es poder tener y ver la primera fila con sus filas internas de esta manera:

Como una única fila y no separada en 3 o x tr:
El código que tengo es este:
table {
font-size: 12px;
margin-left: auto;
margin-right: auto;
border-collapse: collapse;
}
table th {
font-size: 14px;
font-weight: bold;
border: 1px solid #999999;
padding: 0px 5px;
}
table td {
border: 1px solid #999999;
padding: 5px 5px;
}<table class='tbl'>
<thead>
<tr>
<th>Licitación</th>
<th>Nombre Licitación</th>
<th>Fecha Inicio</th>
<th>Fecha Término</th>
<th>Monto Tope</th>
<th>Monto Ejecutado</th>
<th>Estado Licitación</th>
<th>Consumo</th>
<th>Detalle</th>
<th>Administrar</th>
</tr>
</thead>
<tbody>
<tr class='FilaPrincipal' rowspan='3'>
<td rowspan='3'>texto</td>
<td rowspan='3'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td>texto</td>
<td rowspan='3'>texto</td>
<td rowspan='3'>texto</td>
<td rowspan='3'>texto</td>
</tr>
<tr>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
</tr>
<tr>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
<td rowspan='1'>texto</td>
</tr>
<tr class='FilaPrincipal'>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
<td>texto 2</td>
</tr>
</tbody>
</table>agradezco de antemano su ayuda