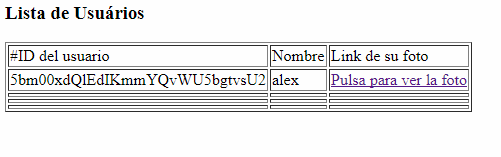
Tengo 4 elemento. El bucle lo hace bien de solo poner los atributos de los que tengan el valor de nombre==alex. Pero me carga las filas y columnas y no quiero que me salgan.
Gracias
<script>
var tblusuario = document.getElementById('tbl_usuario_list');
var databaseRef = firebase.database().ref('Usuarios/');
//var databaseRef = FirebaseFirestore.database().ref('/users');
var rowindex = 1;
databaseRef.once('value', function(snapshot) {
snapshot.forEach(function(childSnapshot) {
var childKey = childSnapshot.key;
var childData = childSnapshot.val();
var row = tblusuario.insertRow(rowindex);
var cellId = row.insertCell(0);
var cellNombre = row.insertCell(1);
var cellenlace = row.insertCell(2);
if(childData.usuario=="alex"){
cellId.appendChild(document.createTextNode(childKey));
cellNombre.appendChild(document.createTextNode(childData.usuario));
var strMensaje = 'Pulsa para ver la foto';
var urlFirebase = childData.foto_url;
var urlFinal= strMensaje.link(urlFirebase);
cellenlace.innerHTML=urlFinal;
rowindex = rowindex + 1;
}
});
});
function reload_page() {
window.location.reload();
}
</script>