estoy realizando una pagina web, basado en bootstrap, tengo que llenar una especie de carro de compra, cuando ingreso un Código de un producto, se busca en la base de datos en segundo plano por decirlo de alguna manera, y se obtiene el nombre y precio del producto, que es mandado a una tabla con una opción de eliminar de la tabla.
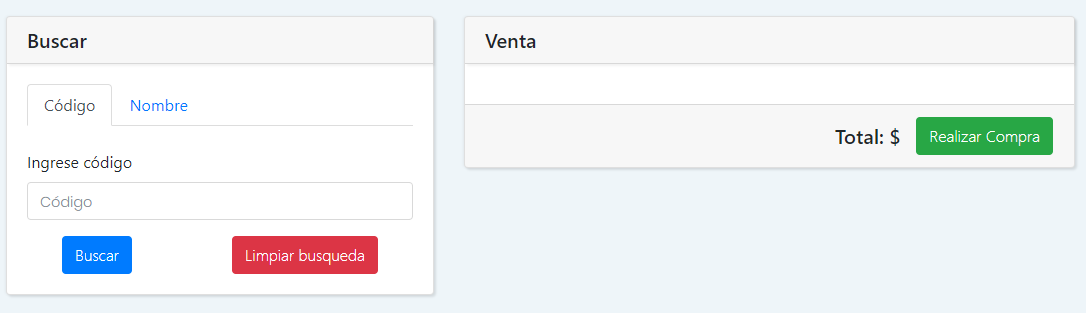
Este es el codigo HTML del formulario
<form>
<div class="form-group"><br>
<label for="txtCodigo">Ingrese código</label>
<input type="text" class="form-control" id="txtCodigo" aria-describedby="codigo" placeholder="Código">
</div>
<div class="row justify-content-around">
<button type="button" class="btn btn-primary" onclick="">Buscar</button>
<button type="button" class="btn btn-danger" onclick="">Limpiar busqueda</button>
</div>
</form>Esta es el codigo de la tabla
<table id="tablaVentas">
<th>Codigo</th>
<th>Nombre</th>
<th>Precio</th>
<th>Cantidad</th>
<th>Opcion</th>
</table>Esto es como hago la consulta a MySql
<?php
$conexion = mysqli_connect("Localhost", "root", "", "vetportugal");
if(mysqli_connect_errno()){
echo "Error al conectar a la BBDD";
exit();
}
mysqli_set_charset($conexion, "utf8");
$sql="SELECT p.CODIGO, p.NOMBRE, p.PRECIO_VENTA FROM productos p WHERE p.CODIGO = '".$_POST["txtCodigo"]."'";
$res=mysqli_query($conexion,$sql);
?>Entonces, cuando ingrese un código en el formulario y se presiona el botón buscar, en la tabla de las ventas, se rellena con los datos buscados. En un momento fui capaz de hacer esto, pero cuando queria agregar un nuevo producto me eliminaba el que ya estaba, y luego de miles de cambios que no resultaron no pude volver. Ayuda!!