Tengo el siguiente metodo en un componente llamado: user.services.ts
import { CalendarComponent } from "ionic2-calendar/calendar"; @ViewChild(CalendarComponent) myCal: CalendarComponent; addEvent() { let eventCopy = { title: this.event.title, startTime: new Date(this.event.startTime), endTime: new Date(this.event.endTime), allDay: this.event.allDay, } if (eventCopy.allDay) { let start = eventCopy.startTime; let end = eventCopy.endTime; eventCopy.startTime = new Date(Date.UTC(start.getUTCFullYear(), start.getUTCMonth(),start.getUTCDate())); eventCopy.endTime = new Date(Date.UTC(end.getUTCFullYear(), end.getUTCMonth(), end.getUTCDate() + 1)); }
this.eventSource.push(eventCopy); this.myCal.loadEvents(); this.resetEvent(); }
Este es un formulario llamado tab2.HTML
<ion-card>
<ion-card-header tappable (click)="collapseCard = !collapseCard">
<ion-card-title>Nueva tarea</ion-card-title>
</ion-card-header>
<ion-card-content *ngIf="!collapseCard">
<ion-item>
<ion-input type="text" placeholder="Describe tu tarea" [(ngModel)]="event.title"></ion-input>
</ion-item>
<ion-item>
<ion-label>Hora de inicio</ion-label>
<ion-datetime displayFormat="MM/DD/YYYY HH:mm" pickerFormat="MMM D:HH:mm" [(ngModel)]="event.startTime" [min]="minDate"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Hora final</ion-label>
<ion-datetime displayFormat="MM/DD/YYYY HH:mm" pickerFormat="MMM D:HH:mm" [(ngModel)]="event.endTime" [min]="minDate"></ion-datetime>
</ion-item>
<ion-item>
<ion-label>Todo el día?</ion-label>
<ion-checkbox [(ngModel)]="event.allDay"></ion-checkbox>
</ion-item>
<ion-button fill="outline" expand="block" (click)="addEvent()">AddEvent</ion-button>
</ion-card-content>
</ion-card>
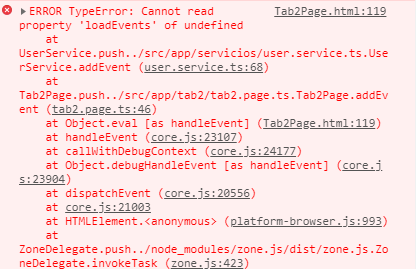
Esto me arroja el siguiente error:
Como puedo resolverlo? Gracias! :D