Estoy trayendo datos de un usuario a la interfaz y yo creo que estoy configurando mal mi interfaz y por eso es que me aparece el error del titulo.
Les muestro el código:
import {IUser} from '../../app-interfaces'
public DataUser: IUser
ngOnInit(): void {
//TRAER LOS DATOS DEL USUARIO EN SESION
this.user.userData()
.subscribe(
res =>{
this.DataUser = res
},
err =>{
console.log(err);
}
);
}
Interfaz:
export interface IUser extends Document {
nombre: string;
apellido: string;
username: string;
email: string;
birth: string;
sexo: string;
seguidos: string;
seguidores: string;
password: string;
}
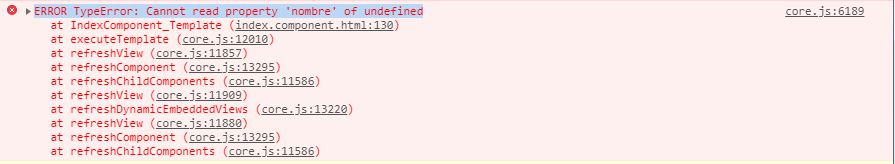
En el frontend no tengo ningún problema, muestro los datos como deben ser sin problema, pero cuando abro la consola me aparece el siguiente error:
Éste es el HTML:
:129: <div class="data-user">
:130: <span>{{ DataUser.nombre }} </span>
:131: <span>{{ DataUser.apellido }} </span>
:132: </div>
Aclaro que los datos se muestran correctamente. El único problema es que me aparece ese error en la consola.
En un primer momento lo solucioné y era un problema de la interfaz IUser, pero luego refactorizé el código y me olvidé de cómo lo había solucionado y estoy seguro que es la interzaz de usuario o, al menos, estoy colocando mal el public: DataUser: IUser.

this.DataUser = {nombre: '-', apellido: '-'};.