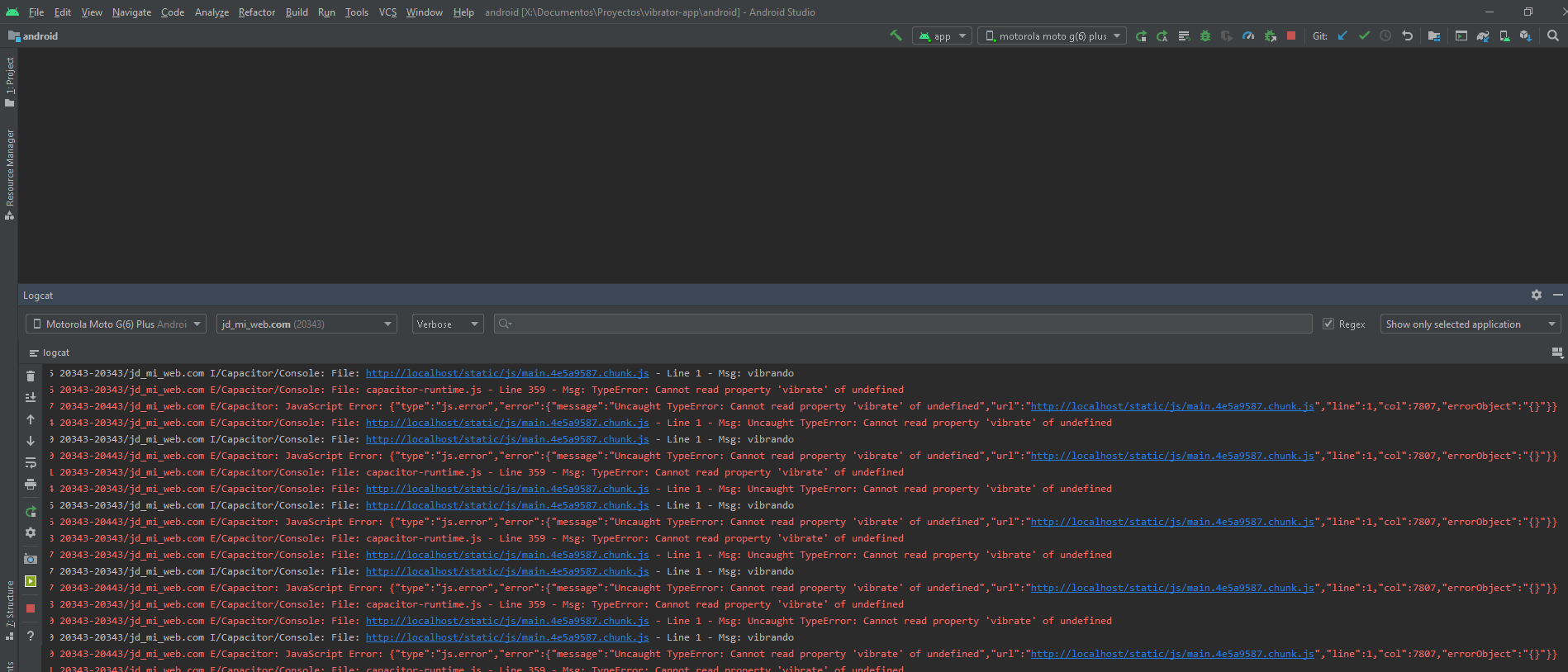
estoy teniendo creando una app con ionic, react y capacitor, trataba de probar el plugin vibrator para las notificaciones pero al compilarlo y probarlo desde el teléfono en android studio me general el siguiente error
import { Plugins, CameraResultType } from '@capacitor/core';
import { Vibration } from '@ionic-native/vibration/ngx';
interface Props extends React.Props<ControlVibratorComponent> {
}
export default class ControlVibratorComponent extends React.Component<Props>{
constructor(props: any, private vibration: Vibration) {
super(props);
}
changeNotificationState(e: any) {
if (e.detail.value > 0) {
console.log('vibrando');
// this.vibration.vibrate([2000, 1000, 2000]);
console.log(this.vibration);
this.vibration.vibrate(2000);
} else {
console.log('stop');
this.vibration.vibrate(0);
}
}
}
Espero alguien pueda colaborarme ya que no hay mucha información respecto a este plugin