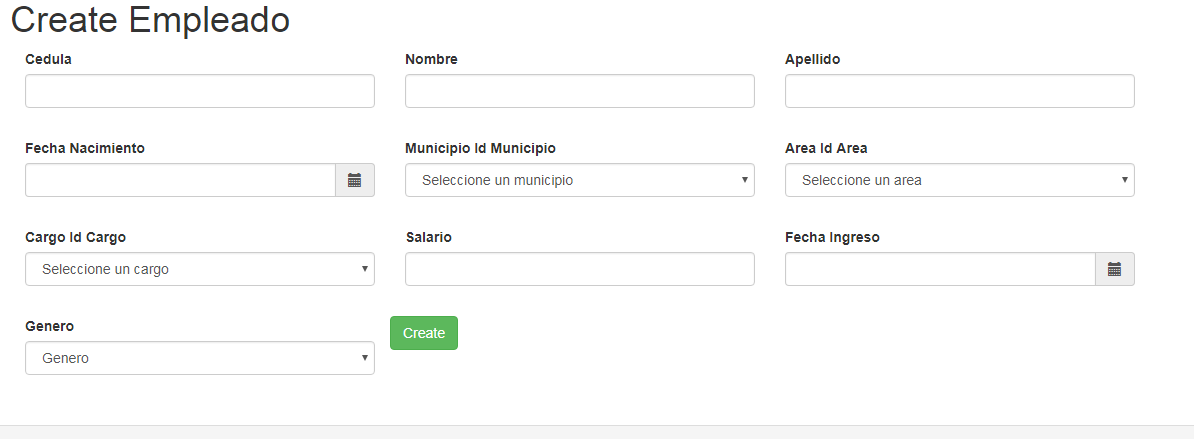
Quiero el formulario quede bien alineado, el boton create quiero que quede debajo del dropDownList
Este es el codigo que estoy utilizando
<form>
<div class="form-row">
<div class="form-group col-md-4">
<?= $form->field($model, 'Cedula')->textInput() ?>
</div>
<div class="form-group col-md-4">
<?= $form->field($model, 'Nombre')->textInput(['maxlength' => true]) ?>
</div>
<div class="form-group col-md-4">
<?= $form->field($model, 'Apellido')->textInput(['maxlength' => true]) ?>
</div>
<div class="form-group col-md-4">
<?=
$form->field($model, 'fechaNacimiento')->widget(
DatePicker::className(), [
// inline too, not bad
'inline' => false,
// modify template for custom rendering
//'template' => '<div class="well well-sm" style="background-color: #fff; width:250px">{input}</div>',
'clientOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd'
]
]);
?>
</div>
<div class="form-group col-md-4">
<?=
$form->field($model, 'Municipio_idMunicipio')->dropDownList(
ArrayHelper::map(Municipio::find()->all(), 'idMunicipio', 'Nombre'), [ 'prompt' => 'Seleccione un municipio',]);
?>
</div>
<div class="form-group col-md-4">
<?=
$form->field($model, 'Area_idArea')->dropDownList(
ArrayHelper::map(Area::find()->all(), 'idArea', 'Nombre'), [ 'prompt' => 'Seleccione un area',]);
?>
</div>
<div class="form-group col-md-4">
<?=
$form->field($model, 'Cargo_idCargo')->dropDownList(
ArrayHelper::map(Cargo::find()->all(), 'idCargo', 'Nombre'), [ 'prompt' => 'Seleccione un cargo',]);
?>
</div>
<div class="form-group col-md-4">
<?= $form->field($model, 'Salario')->textInput() ?>
</div>
<div class="form-group col-md-4">
<?=
$form->field($model, 'fechaIngreso')->widget(
DatePicker::className(), [
// inline too, not bad
'inline' => false,
// modify template for custom rendering
//'template' => '<div class="well well-sm" style="background-color: #fff; width:250px">{input}</div>',
'clientOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd'
]
]);
?>
</div>
<div class="form-group col-md-4">
<?=
$form->field($model, 'Genero')->dropDownList(
/* ['maxlength' => true] */
['Masculino' => 'Masculino', 'Femenino' => 'Femenino',], ['prompt' => 'Genero']
)
?>
</div>
<div class="form-group">
<?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?>
</div>
</form>