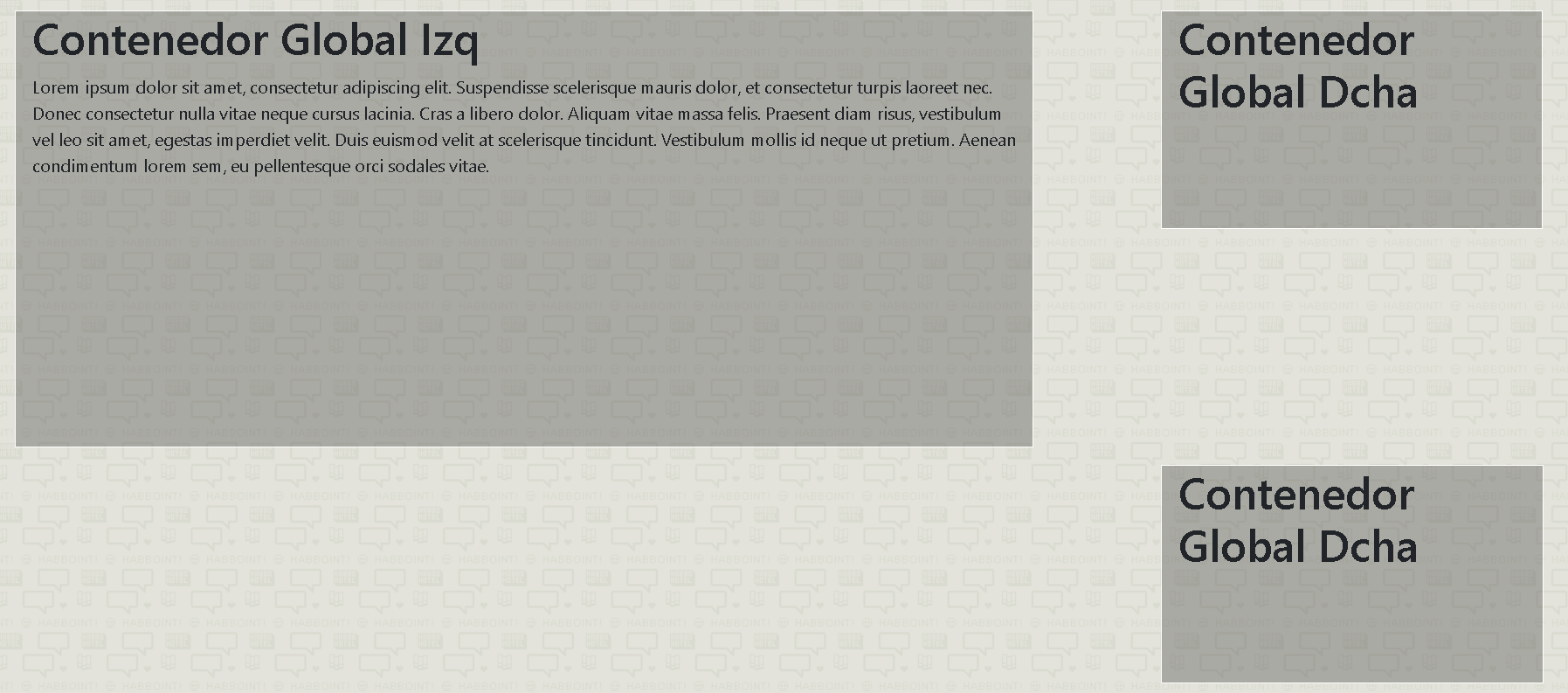
Quiero empezar a alinear varios divs a la derecha del contenedor grande pero por tal y como están alineados me pasa esto. A ver si me podéis echar un cable.
El código de los contenedores es el siguiente:
Código bloques Bootstrap
<div class="row" style="background-color:transparent well">
<div id="contenedorizda-gl" class="col-12 col-sm-12 col-md-12 col-xl-8 mt-3 mb-3">
<h1>Contenedor Global Izq</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse scelerisque mauris dolor, et consectetur turpis laoreet nec. Donec consectetur nulla vitae neque cursus lacinia. Cras a libero dolor. Aliquam vitae massa felis. Praesent diam risus, vestibulum vel leo sit amet, egestas imperdiet velit. Duis euismod velit at scelerisque tincidunt. Vestibulum mollis id neque ut pretium. Aenean condimentum lorem sem, eu pellentesque orci sodales vitae.</p>
</div>
<div id="contenedordcha-gl" class="col-12 col-sm-12 col-md-12 col-xl-3 offset-xl-1 center-block mt-3 mb-3"><h1>Contenedor Global Dcha</h1></div>
<div id="contenedordcha-gl" class="col-12 col-sm-12 col-md-12 col-xl-3 offset-xl-9 center-block mb-3"><h1>Contenedor Global Dcha</h1></div>
</div>
</div>