Buenas Quisiera que me puedan ayudar estoy queriendo realizando una validación en javascript lo siguiente. Les explico estoy realizando es que tengo datos de una tabla donde hay un campo llamado Estado. y cuando el estado esta en proceso cuando le presionen en ver quiero que si en estado dice procesado salga un mensaje que o un alert esta en proceso . Si me podrian ayudar porfavor
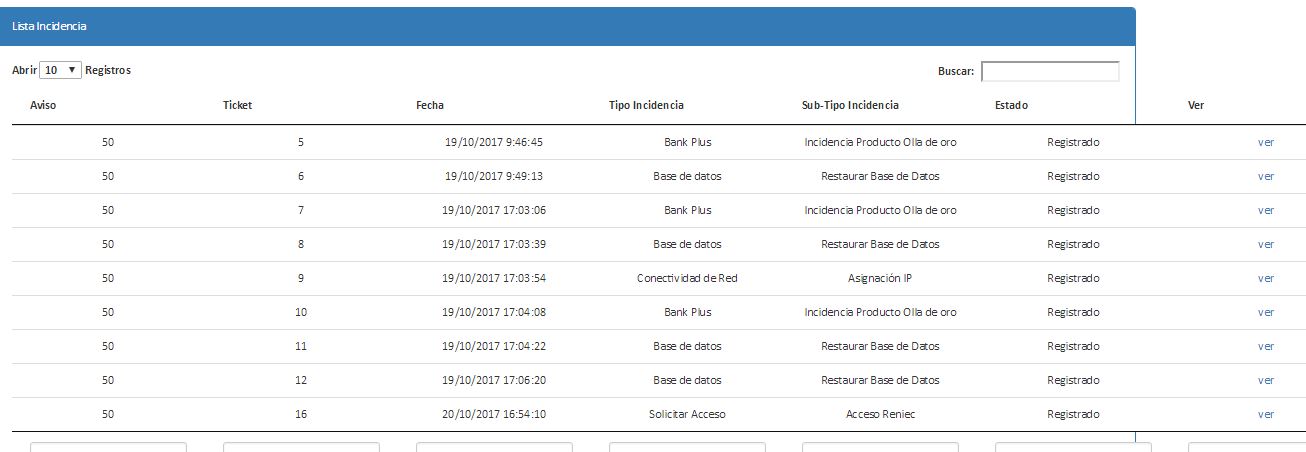
ESTA ES LA TABLA QUE TIENEN DATOS.
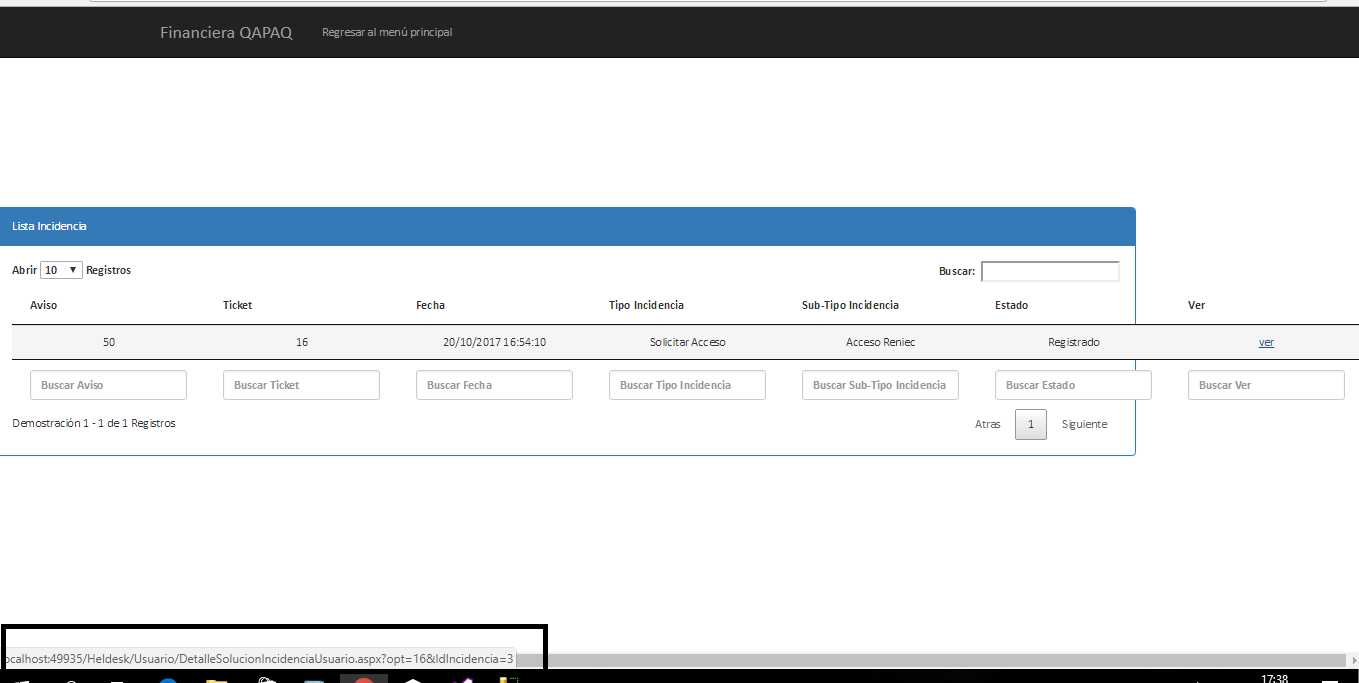
por que ahora cuando le dan en ver se direcciona a otra pagina pero como podria hacer que cuando este en estado en PROCESO NO SE REDIRECCIONE Y SALGA ESE MENSAJE .
Script
<script>
function getQueryVariable(variable) {
console.log(variable);
var proceso = variable;
if(proceso=="3")
{
alert("prueba");
return true;
}
}
</script>
le puse un console.log pero en la variable que extrae extrae el numero 5 y no entiendo porque porque debe agarra el numero 3 ya que en url idestadoincidencia dice 3 .


DataTables