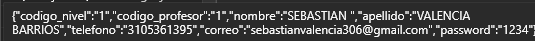
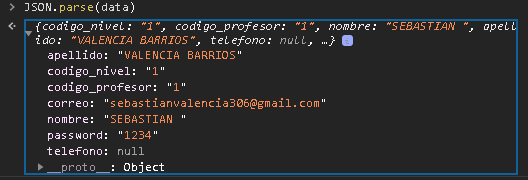
Resulta que estoy extrayendo estos datos de mi base:
Pero cuando los trato de poner en los campos que le corresponde, me dice que están indefinidos, el código que estoy usando para asignarlos es el siguiente:
$('#profesor').change(function(){
$.get("./actions/buscar_profesor.php", {codigo_profesor: $('#profesor').val()}, function(data){
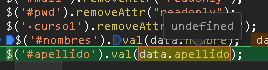
$('#nombres').val(data.nombre);
$('#apellido').val(data.apellido);
$('#tel').val(data.telefono);
$('#mail').val(data.correo);
$('#pwd').val(data.password);
$("#curso1 option[value='"+ data.codigo_nivel +"']").attr("selected", true);
});
});En esta imagen pueden observar lo que les comentaba sobre que el data me aparece indefinido
No se que estoy haciendo mal, ya que como pueden ver el data trae la información que solicite por el script de php, pero cuando hago referencia en javascript a cada campo del data me dice que no esta definido es como si no existiera ese campo.
Por cierto el script de php es el siguiente:
<?php
require_once 'conexion.php';
$codigo_profesor = $_GET['codigo_profesor'];
$sql = "SELECT profesores.codigo_profesor, nombre, apellido, telefono, correo, password,
codigo_nivel FROM profesores, usuariosprof WHERE profesores.codigo_profesor =
$codigo_profesor AND usuariosprof.codigo_profesor = $codigo_profesor";
$consulta = mysqli_query($db, $sql);
$row = mysqli_fetch_assoc($consulta);
echo json_encode(array("codigo_nivel"=>$row['codigo_nivel'],
"codigo_profesor"=>$row['codigo_profesor'], "nombre"=>$row['nombre'],
"apellido"=>$row['apellido'], "telefono"=>$row['telefono'],
"correo"=>$row['correo'], "password"=>$row['password']));
?>
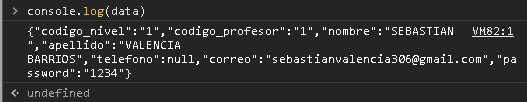
Esto es lo que me muestra console.log(data):
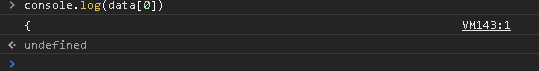
Y cuando pongo console.log(data[0]), se supone que deberia tomar lo que tiene codigo nivel osea que deberia mostrar el valor de 1, pero lo que muestra es lo siguiente:
No se que pueda ser. y lo recorro haciendo referencia directa a cada campo.
JSON.parse(data)