Tengo el siguiente problema, el cual me gustaría corregir. Tengo un pequeño crud con ventana modal, El problema que tengo, es al momento de recuperar los valores de mi selected, en ocasiones si me recupera los valores, en ocasiones me deja el último registro seleccionado. Quiero saber de qué manera puedo mejorar el código que utilizo para recuperar los valores del selected.
Este es mi código PHP donde tengo establecido mi selected
<div class="form-group">
<label for="cuadrilla" class="col-form-label">Cuadrilla</label>
<select name="cuadrilla" id="cuadrilla" class="form-control"required>
<option selected>Seleccione una opción</option>
<option value="1">Cuadrilla de Operación Ciudad</option>
<option value="2">Cuadrilla de Operación Mega sistema</option>
<option value="3">Cuadrilla de Drenajes</option>
<option value="4">Cuadrilla de Tomas tapadas</option>
<option value="5">Cuadrilla de Cloración</option>
<option value="6">Cuadrilla de Bacheo</option>
<option value="7">Cuadrilla de Contratos</option>
<option value="8">Otros</option>
</select>
</div>De esta manera estoy recuperando los valores en desde JavaScript
$("#cuadrilla option:contains(" + cuadrilla + ")").attr("selected","");De esta manera compruebo si una variable está definida o no en el Script
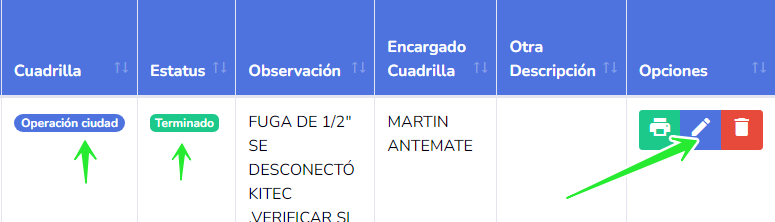
$cuadrilla = (isset($_POST['cuadrilla'])) ? $_POST['cuadrilla'] : '';Les dejo captura de lo que sucede cuando intento recuperar los valores, en ocasiones los muestra, en ocasiones tengo que refrescar la página para poder ver los cambios. O incluso cuando intento realizar alguna modificación, me recupera los valores obtenidos de otros registros.
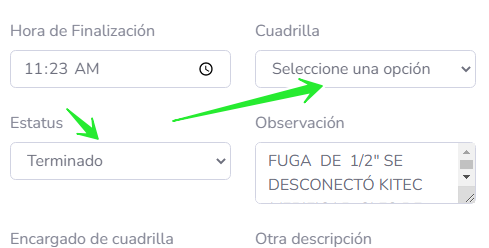
No me recupera los valores obtenidos
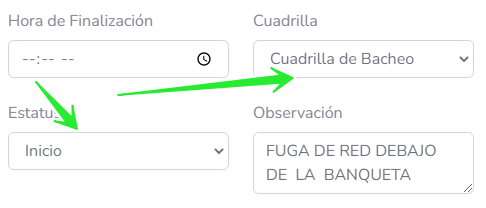
Si selecciono una opción se queda establecido, pero no recupera los valores guardados de la BASE de datos, espero me puedan entender y ayudar, gracias.