tengo esta interfaz ...
export interface UrlImg {
img1?: string,
img2?: string,
img3?: string,
img4?: string,
img5?: string,
img6?: string
}Luego defino esta clase Images
import { UrlImg } from 'src/app/interfaces/urlImg/url-img';
export class Images {
images: UrlImg[]= [];
constructor(){
for(let i=0; i<=12; i++){
console.log('\na')
this.images.push({img1: ' ', img2: '', img3: '', img4: '', img5: '', img6: ''})
}
}
}tengo este componente donde creo un objeto de esa clase:
@Component({
selector: 'app-pdf40-imgs',
templateUrl: './pdf40-imgs.component.html',
styleUrls: ['./pdf40-imgs.component.css']
})
export class Pdf40ImgsComponent implements OnInit {
@Input() typeOfPdf: string;
imagess= new Images(); // <<<<------ acá instancio el objeto
texts= new Texts();
cont=1;
existImage: boolean=false;
disabledClick= {} as DisabledClick; //usado para deshabilitar el evento click en las inputs de imagenes de las paginas
images: any[]=[]; //imagenes que se pasan al componente que muestra las imagenes importadas del lado izquierdo de la pantalla
constructor(
private uploadImgsService: UploadImagesService,
private usuarioService: UsuarioService,
private productosService: ProductosService,
private ngZone: NgZone, private router: Router,
private dialog:MatDialog,
private snackBar: SnackBar
){ luego paso ese objeto a un componente hijo desde la plantilla del padre así:
<div class="row justify-content-center no-gutters p-4">
<div class="col-4 text-center"> <button [disabled]="cont <= 1" (click)="prevPage()" class="btn"> Anterior </button> </div>
<div class="col-4 text-center"> <button [disabled]="cont >= 7" (click)="nextPage()" class="btn"> Siguiente </button> </div>
</div>
<div class="row justify-content-end no-gutters">
<div class="col text-right">
<app-import-images (imagesImport)="initImages($event)" > </app-import-images>
</div>
</div>
<div class="row no-gutters" >
<div class="col-lg-2 col-md-12" [ngClass]="{show: images.length != 0, hidden: images.length == 0 }" >
<app-show-impor-images [images]= "images" (setImagesImport)="setImagesImport($event)" (disabledClick)="setDisabledClick($event)"> </app-show-impor-images>
</div>
<div class="col">
<app-pag1 [imagess]="imagess" [texts]="texts" [cont]="cont" [typeOfPdf]="typeOfPdf" [disabledClick]="disabledClick" *ngIf="cont== 1 "> </app-pag1>
</div>
</div>acá muestro la plantilla del componente hijo (dónde se muestra el error):
<div style="width: 100%;">
<div class="row no-gutters justify-content-center">
<div class="col-12 no-gutters text-center ">
<div class="d-flex justify-content-center" style="width: 100%;">
<div id="contPrincipal">
<div id="img1" class="colorContCargaImg img" (click)="fileInput1.click()" [style.background-image]="'url(' + imagess?.images[0]?.img1 + ')'">
<input #fileInput1 type="file" id="imageUpload1-p1" accept=".png, .jpg, jpeg" name="file" (click)="Click($event)" (change)="uploadImg($event)">
</div>
<div id="img2" class="colorContCargaImg img" >
<textarea class="text-left textoNegro" [(ngModel)]="texts.texts[0].text1" ></textarea>
</div>
<div id="text1" class="colorContCargaImg img" >
<textarea class="text-left textoNegro" [(ngModel)]="texts.texts[0].text2" ></textarea>
</div>
<div id=text2 class="colorContCargaImg " >
<textarea class="text-left textoBlanco" [(ngModel)]="texts.texts[0].text3" ></textarea>
</div>
<div id=text3 class="colorContCargaImg " >
<textarea class="text-center textoBlanco" [(ngModel)]="texts.texts[0].text4" ></textarea>
</div>
<div id=text4 class="colorContCargaImg textoBlanco" >
<textarea class="text-center textoBlanco" [(ngModel)]="texts.texts[0].text5" ></textarea>
</div>
<div id=text5 class="colorContCargaImg img" >
</div>
</div>
</div>
</div>
</div>
</div> y este es el componente hijo donde recibo el objeto:
import { Component, OnInit, ViewChild, ElementRef, Input, OnChanges } from '@angular/core';
import {MatDialog, MatDialogRef, MAT_DIALOG_DATA} from '@angular/material/dialog';
import {ModalComponent} from '../../../modal/modal.component';
import { UsuarioService } from '../../../../../services/usuarios.service'
import { UploadImagesService } from '../../../../../services/upload-images.service';
// import { Images } from '../../../../../interfaces/images/images';
import { Images } from 'src/app/class/images/images';
import { Text } from '../../../../../interfaces/text/text';
import { Texts } from '../../../../../interfaces/texts/texts';
@Component({
selector: 'app-pag1',
templateUrl: './pag1.component.html',
styleUrls: ['./pag1.component.css']
})
export class Pag1Component implements OnInit, OnChanges {
disabled: boolean= true;
// @Input() coverImages: Images;
@Input() imagess: any;
@Input() cont: number;
@Input() formData: any;
@Input() coverTexts: Text;
@Input() texts: Texts= {} as Texts;
@Input() disabledClick: boolean;
@ViewChild("fileInput1") el1: ElementRef;
// coverImages= {} as Images;
// data= {} as Text;
//text1: string;
disabledCl: any=null; // deshabilitar click
form: any='';
constructor(public dialog: MatDialog, private usuarioService: UsuarioService, private uploadImgService: UploadImagesService) {
}
ngOnInit(){
//console.log('Mostrando Images en onInit: ',this.coverImages);
console.log('\n\nValor de imagess 0:',this.imagess.images[0])
console.log('\n\nValor de imagess 1:',this.imagess.images[1])
}
ngAfterViewInit(){}
// openDialog(tipoTexto): void {
// console.log('openDialog.....')
// let dialogRef = this.dialog.open(ModalComponent, {
// width: '250px',
// data: { name: this.data,}
// });
// dialogRef.afterClosed().subscribe(result => {
// this.data[tipoTexto]= result;
// });
// }
Click(event){
if(this.disabledCl.disabledClick){
console.log('disabledCl.disabledClick: '+this.disabledCl.disabledClick)
this.uploadImg(event,this.disabledCl,this.form);
event.preventDefault();
event.stopPropagation();
this.disabledCl.disabledClick= false; //se reestablece el valor de disabledClick a false para que el usuario pueda cargar una foto de su su disco local si lo desea
this.disabledCl.img= '';
return false;
}else{
return true;
}
}
uploadImg(event,img= null, form= ''){
console.log('\n\n-------ID: '+event.target.id);
// form= this.formData;
this.imagess= this.uploadImgService.uploadImg(event,1,img, form, this.imagess)
// console.log('\nMostrando this.coverImages:', this.coverImages.img1)
// setTimeout(()=>{console.log('\nMostrando this.coverImages:', this.coverImages)},3000)
}en este componente uso un servicio, lo importante acá es el método uploadImg que se active con el evento change al subir una imagen, acá está la parte importante del servicio:
uploadImg(event,numPag,img,form,imagess){
console.log('********************')
let reader = new FileReader();
let file = event.target.files[0];
console.log('11111111111111111')
if (event.target.files && event.target.files[0]) {
if(form == ''){
form= new FormData();
let userData= JSON.parse(localStorage.getItem('usuario'));
form.append('userId', userData.id_usuarios);
// form.append('texts',JSON.stringify(this.$texts))
}
reader.onloadstart= ()=> {
// this.imgLoader= true; para colocar un pre-loader
}
reader.readAsDataURL(file);
reader.onload = () => {
switch (numPag) {
case 1: //Portada
// this.pag1.img1= reader.result
console.log('\n\n--> ',imagess.images[0]) //<<<--- aca se muestra sin problema
imagess.images[0].img1= reader.result;
console.log('\n\n2 --> ',imagess.images[0].img1) //<<<--- aca también se muestra sin problema
console.log('Valor de reader.result:'+reader.result)
form.append("cover", event.target.files[0], event.target.id );
this.$formData.next(form);
this.$coverImages.next(this.pag1);
return imagess;
break;vean que allí en el servicio tengo unos console.log mostrando el arreglo y el resultado se muestra sin problema como se puede apreciar acá:
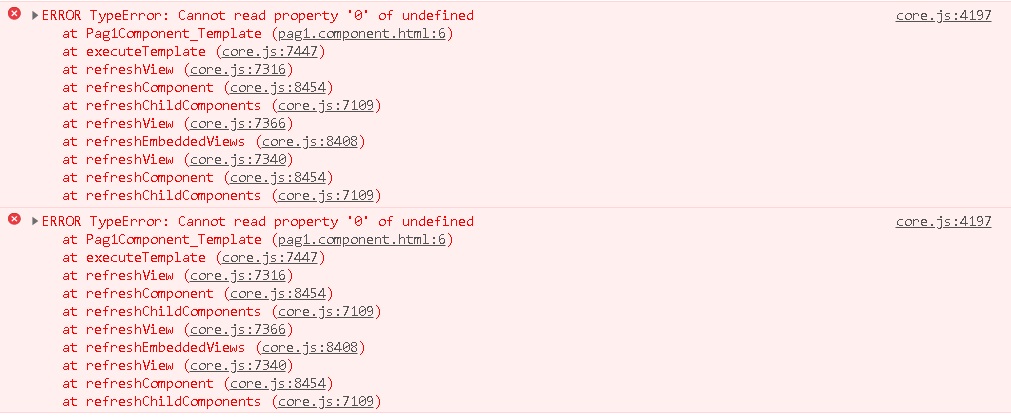
pero en el html me muestra el siguiente error:
Sinceramente no entiendo por que si ya tiene un valor me muestra ese error, incluso, coloque también un dos console.log en el onInit del componente hijo (lo pueden ver arriba en el codigo del comp hijo) y no tiene problema al mostrar el arreglo y sus valores.
intenté esto en el html imagess?.images[0]?.img1 pero sigo recibiendo el mismo error. ya no se que mas intentar, puede alguien explicarme que sucede y como podría resolverlo? creí que al inicializar los valores en el constructor de la clase me evitaría estos problemas con el undefined pero no... No entiendo por que si ya esta inicializado y de hehco los compruebo con el console.log en el OnInit me sigue dando ese error. Espero alguien me pueda ayudar, gracias de antemano,
Saludos!


pag1.component.htmlpuedes agregar ese archivo?