Me gustaría saber cuál es la falla que estoy teniendo en mi código. El error que me arroja cuando quiero cargar la tabla con todos los datos de la base es el de: Cannot read property 'denominacion' of undefined
A continuación mostraré primero el código con su lógica que se necesita para armar la tabla, y luego esta última:
Clases
export interface ArticuloManufacturado {
id?: number;
denominacion?: string;
tiempoDePreparacion?: number;
imagen?: string;
precioVenta?: number;
rubroGeneral?: RubroGeneral;
detalles?: ArticuloManufacturadoDetalle[];
}
export interface RubroGeneral {
id?: number;
denominacion?: string;
}
export interface ArticuloManufacturadoDetalle {
id?: number;
cantidad?: number;
articuloInsumo?: ArticulosInsumos;
}
export interface ArticulosInsumos {
id?: number;
denominacion?: string;
}
Lógica empleada
export class ArticulosmanufacturadosComponent implements OnInit {
manufacturados: ArticuloManufacturado[];
constructor(private service: ArticulomanufacturadoService) { }
ngOnInit(): void {
this.getManufacturados();
}
getManufacturados() {
this.service.getManufacturados().subscribe(res => {
this.manufacturados = res;
//console.log(res)
})
}
}
TABLA
<div class="container">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>ID</th>
<th>Denominacion</th>
<th>Tiempo de preparación</th>
<th>Imágen</th>
<th>Precio-Venta</th>
<th>Rubro-General</th>
<th>Detalles</th>
<th>Acciones</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let manufacturado of manufacturados">
<td><span>{{manufacturado.id}}</span></td>
<td><span>{{manufacturado.denominacion}}</span></td>
<td><span>{{manufacturado.tiempoDePreparacion}}</span></td>
<td><span>{{manufacturado.imagen}}</span></td>
<td><span>{{manufacturado.precioVenta}}</span></td>
<td><span>{{manufacturado.rubroGeneral.denominacion}}</span></td>
<td>
<ul>
<li *ngFor="let item of manufacturado.detalles">
{{item.cantidad}} - {{item.articuloInsumo.denominacion}}
</li>
</ul>
</td>
<td>
<button class="btn btn-sm btn-info">
<i class="fa fa-search"></i>Detalles</button>
<button class="btn btn-sm btn-warning">
<i class="fa fa-edit"></i>Editar</button>
<button class="btn btn-sm btn-danger">
<i class="fa fa-remove"></i>Eliminar</button>
</td>
</tr>
</tbody>
</table>
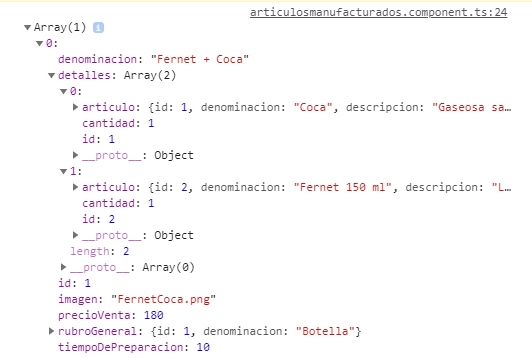
Imagen de lo que se me devuelve por consola al ejecutar un console.log con la respuesta:
Los datos me los trae casi todos, los que no son los del segundo ciclo 'ngFor. Que son los pertenecientes a los detalles. Más específicamente el de {{item.articuloInsumo.denominacion}}