Tengo el listado de los enlaces, de los indice de vídeos 100% responsive adaptados a la ayuda de Risa__B.
En mi anterior pregunta fue un gran problema adaptarlo, a pesar de haber sido solo unos pequeños cambios en los estilos
css
No quiero que la adaptación responsive se vaya a perder y volver al mismo problema anterior, pero ese no es el problema en este fin.
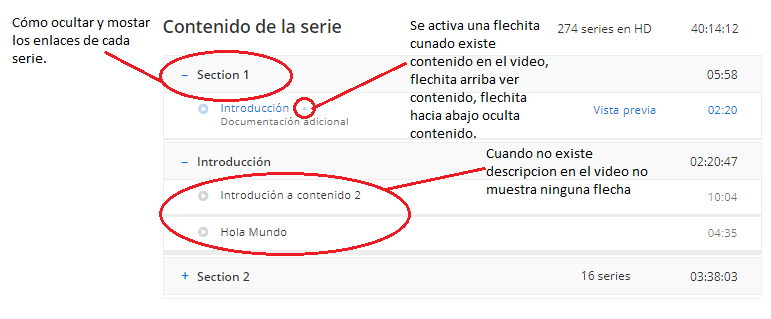
Al listado de vídeos deseo poder añadirle un Expand para mostrar y ocultar los contenidos tal como se puede observar en la imagen en la - Section 1 y añadirle el mismo efecto se podría decir, al añadirle una descripción a cada uno de los vídeos, que se active una flechita cuando un vídeo contenga una descripción y si no existe una descripción que no se muestre la flechita.
Ejemplo:
¿Cómo podría añadir la misma funcionalidad del ejemplo de la imagen, a mi listado de vídeos?
.chapters {
width: 100%;
background-color: white;
border-left: 1px solid rgb(230, 230, 230);
border-right: 1px solid rgb(230, 230, 230);
border-bottom: 1px solid rgb(230, 230, 230);
}
.view {
list-style-type: none;
margin: 0;
padding: 0;
font-size: 1.2em;
}
.view li {
padding: .5% 1%;
border-top: 1px solid rgb(230, 230, 230);
}
.view li:hover{
background:#f9f9f9;
}
.rows {
text-decoration: none;
display: flex;
align-items:center;
/*justify-content:space-between;*/
}
.play {
padding-right: 10px;
/*align-self:center;*/
}
.video-title {
width:60%;
white-space: normal !important;
}
.view-preview,.length {
color: #000;
text-align:center;
}
.view-preview{
width:23%;
}
.length {
width:10%;
}<div class="chapters">
<ul class="view">
<li>
<a class="rows" href="video.mp4">
<div class="play"><img src="http://www.murata.com/images/icons/moonicons/moonicon-play.png"></div>
<div class="video-title">audio video audio video audio video</div>
<div class="view-preview"> Vista Previa</div>
<div class="length"> 02:34</div>
</a>
</li>
<li>
<a class="rows" href="video2.mp4">
<div class="play"><img src="http://www.murata.com/images/icons/moonicons/moonicon-play.png"></div>
<div class="video-title">audio video audio video audio video</div>
<div class="view-preview"> Vista Previa</div>
<div class="length"> 02:34</div>
</a>
</li>
</ul>
</div>