Estoy implementando un diseño de controles de vídeos personalizados, teniendo algo de errores en adaptarlo existe un desorden en el diseño.
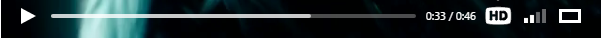
Cómo puedo adaptar el diseño responsiva y estructurarlos de manera correcta que quede en un orden perfecto similar a la siguiente imagen:
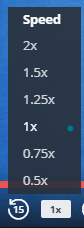
Y en el diseño del Speed añadir un circulo azul que indique en que velocidad se ha seleccionado la velocidad del vídeo.
Nota 1: Imágenes adicionales necesarias para animar el audio actualmente se esta animando 3 tipos de audio el
silencioelvolumen 1y elvolumen 3faltaría poder añadir el volumen 2 http://svgshare.com/i/3uH.svg.Nota 2: Imagen adicional para quitar la pantalla completa http://svgshare.com/i/3ue.svg, solo esta incluida la imagen
full screen.
Código completo:
$(document).ready(function(){
//INITIALIZE
var video = $('#myVideo');
//remove default control when JS loaded
video[0].removeAttribute("controls");
$('.control').show().css({'bottom':-45});
$('.loading').fadeIn(500);
$('.caption').fadeIn(500);
//before everything get started
video.on('loadedmetadata', function() {
$('.caption').animate({'top':-45},300);
//set video properties
$('.current').text(timeFormat(0));
$('.duration').text(timeFormat(video[0].duration));
updateVolume(0, 0.7);
//start to get video buffering data
setTimeout(startBuffer, 150);
//bind video events
$('.videoContainer')
.append('<div id="init"></div>')
.hover(function() {
$('.control').stop().animate({'bottom':0}, 500);
$('.caption').stop().animate({'top':0}, 500);
}, function() {
if(!volumeDrag && !timeDrag){
$('.control').stop().animate({'bottom':-45}, 500);
$('.caption').stop().animate({'top':-45}, 500);
}
})
.on('click', function() {
$('#init').remove();
$('.btnPlay').addClass('paused');
$(this).unbind('click');
video[0].play();
});
$('#init').fadeIn(200);
});
//display video buffering bar
var startBuffer = function() {
var currentBuffer = video[0].buffered.end(0);
var maxduration = video[0].duration;
var perc = 100 * currentBuffer / maxduration;
$('.bufferBar').css('width',perc+'%');
if(currentBuffer < maxduration) {
setTimeout(startBuffer, 500);
}
};
//display current video play time
video.on('timeupdate', function() {
var currentPos = video[0].currentTime;
var maxduration = video[0].duration;
var perc = 100 * currentPos / maxduration;
$('.timeBar').css('width',perc+'%');
$('.current').text(timeFormat(currentPos));
});
//CONTROLS EVENTS
//video screen and play button clicked
video.on('click', function() { playpause(); } );
$('.btnPlay').on('click', function() { playpause(); } );
var playpause = function() {
if(video[0].paused || video[0].ended) {
$('.btnPlay').addClass('paused');
video[0].play();
}
else {
$('.btnPlay').removeClass('paused');
video[0].pause();
}
};
//speed text clicked
$('.btnx1').on('click', function() { fastfowrd(this, 1); });
$('.btnx3').on('click', function() { fastfowrd(this, 3); });
var fastfowrd = function(obj, spd) {
$('.text').removeClass('selected');
$(obj).addClass('selected');
video[0].playbackRate = spd;
video[0].play();
};
//stop button clicked
$('.btnStop').on('click', function() {
$('.btnPlay').removeClass('paused');
updatebar($('.progress').offset().left);
video[0].pause();
});
//fullscreen button clicked
$('.btnFS').on('click', function() {
if($.isFunction(video[0].webkitEnterFullscreen)) {
video[0].webkitEnterFullscreen();
}
else if ($.isFunction(video[0].mozRequestFullScreen)) {
video[0].mozRequestFullScreen();
}
else {
alert('Your browsers doesn\'t support fullscreen');
}
});
//sound button clicked
$('.sound').click(function() {
video[0].muted = !video[0].muted;
$(this).toggleClass('muted');
if(video[0].muted) {
$('.volumeBar').css('width',0);
}
else{
$('.volumeBar').css('width', video[0].volume*100+'%');
}
});
//VIDEO EVENTS
//video canplay event
video.on('canplay', function() {
$('.loading').fadeOut(100);
});
//video canplaythrough event
//solve Chrome cache issue
var completeloaded = false;
video.on('canplaythrough', function() {
completeloaded = true;
});
//video ended event
video.on('ended', function() {
$('.btnPlay').removeClass('paused');
video[0].pause();
});
//video seeking event
video.on('seeking', function() {
//if video fully loaded, ignore loading screen
if(!completeloaded) {
$('.loading').fadeIn(200);
}
});
//video seeked event
video.on('seeked', function() { });
//video waiting for more data event
video.on('waiting', function() {
$('.loading').fadeIn(200);
});
//VIDEO PROGRESS BAR
//when video timebar clicked
var timeDrag = false; /* check for drag event */
$('.progress').on('mousedown', function(e) {
timeDrag = true;
updatebar(e.pageX);
});
$(document).on('mouseup', function(e) {
if(timeDrag) {
timeDrag = false;
updatebar(e.pageX);
}
});
$(document).on('mousemove', function(e) {
if(timeDrag) {
updatebar(e.pageX);
}
});
var updatebar = function(x) {
var progress = $('.progress');
//calculate drag position
//and update video currenttime
//as well as progress bar
var maxduration = video[0].duration;
var position = x - progress.offset().left;
var percentage = 100 * position / progress.width();
if(percentage > 100) {
percentage = 100;
}
if(percentage < 0) {
percentage = 0;
}
$('.timeBar').css('width',percentage+'%');
video[0].currentTime = maxduration * percentage / 100;
};
//VOLUME BAR
//volume bar event
var volumeDrag = false;
$('.volume').on('mousedown', function(e) {
volumeDrag = true;
video[0].muted = false;
$('.sound').removeClass('muted');
updateVolume(e.pageX);
});
$(document).on('mouseup', function(e) {
if(volumeDrag) {
volumeDrag = false;
updateVolume(e.pageX);
}
});
$(document).on('mousemove', function(e) {
if(volumeDrag) {
updateVolume(e.pageX);
}
});
var updateVolume = function(x, vol) {
var volume = $('.volume');
var percentage;
//if only volume have specificed
//then direct update volume
if(vol) {
percentage = vol * 100;
}
else {
var position = x - volume.offset().left;
percentage = 100 * position / volume.width();
}
if(percentage > 100) {
percentage = 100;
}
if(percentage < 0) {
percentage = 0;
}
//update volume bar and video volume
$('.volumeBar').css('width',percentage+'%');
video[0].volume = percentage / 100;
//change sound icon based on volume
if(video[0].volume == 0){
$('.sound').removeClass('sound2').addClass('muted');
}
else if(video[0].volume > 0.5){
$('.sound').removeClass('muted').addClass('sound2');
}
else{
$('.sound').removeClass('muted').removeClass('sound2');
}
};
//Time format converter - 00:00
var timeFormat = function(seconds){
var m = Math.floor(seconds/60)<10 ? "0"+Math.floor(seconds/60) : Math.floor(seconds/60);
var s = Math.floor(seconds-(m*60))<10 ? "0"+Math.floor(seconds-(m*60)) : Math.floor(seconds-(m*60));
return m+":"+s;
};
});/* video container */
.videoContainer{
width:600px;
height:350px;
position:relative;
overflow:hidden;
background:#000;
color:#ccc;
}
/* video caption css */
.caption{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
padding:10px;
color:#ccc;
font-size:20px;
font-weight:bold;
box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
background: #1F1F1F; /* fallback */
background:-moz-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-webkit-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-o-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
}
/*** VIDEO CONTROLS CSS ***/
/* control holder */
.control{
background: rgba(0,0,0,.7);
position:absolute;
bottom:0;
left:0;
width:100%;
height: 45px;
/*height: 13%;*/
z-index:5;
display:none;
}
/* control top part */
.topControl {
float: left;
width: 50%;
}
/* control bottom part */
.btmControl{
clear:both;
background: #1F1F1F; /* fallback */
background:-moz-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-webkit-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-o-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
}
.control .btn {
float:left;
width:34px;
height:30px;
padding:0 10px;
cursor:pointer;
}
.control div.btnPlay::after {
content: "";
background-image: url(http://svgshare.com/i/3um.svg);
width: 50px;
height: 50px;
display: inline-block;
background-size: cover;
position: relative;
top: -7px;
}
/*
.control div.paused{
}
*/
.control div.paused::after {
content: "";
background-image: url(http://svgshare.com/i/3vz.svg);
width: 65px;
height: 65px;
display: inline-block;
background-size: cover;
position: relative;
top: -15px;
left: -10px;
}
.control div.spdText {
width: 1em;
height: 1.5em;
line-height: 1.5em;
position: relative;
font-size: 1em;
border-radius: 5%;
color: #29303b;
background-color: hsla(0,0%,100%,.9);
}
.speed {
margin:0;
padding:0;
display: none;
position: absolute;
max-height: 0;
transition: max-height 1s;
}
.speed-title {
text-align: left;
text-transform: none;
padding: 5px 20px 5px 15px;
color: #fff;
font-weight: 700;
font-size: 1.25em;
margin: 0;
line-height: 1.2;
}
.speed li {
padding: 5px 20px 5px 15px;
}
.speed .btnx3:hover, .btnx1:hover {
background-color: #505763;
color: #fff;
box-shadow: none;
}
.spdText:hover .speed {
text-align: center;
display: block;
list-style: none;
max-height: 300px;
transition: max-height 1s;
left:-25px;
background-color: black;
opacity: 0.5;
color: white;
top: -102px;
}
.control div.selected{
font-size:15px;
color:#ccc;
}
.control div.sound::after {
content: "";
background-image: url(http://svgshare.com/i/3ww.svg);
width: 45px;
height: 45px;
display: inline-block;
background-size: cover;
position: relative;
top: -5px;
/*left: -10px;*/
}
.control div.sound2::after {
content: "";
background-image: url(http://svgshare.com/i/3xS.svg);
width: 45px;
height: 45px;
display: inline-block;
background-size: cover;
position: relative;
top: -5px;
/*left: -10px;*/
}
.control div.muted::after {
content: "";
background-image: url(http://svgshare.com/i/3v_.svg);
width: 45px;
height: 45px;
display: inline-block;
background-size: cover;
position: relative;
top: -5px;
}
.control div.btnFS{
float: right;
}
.control div.btnFS::after {
content: "";
background-image: url(http://svgshare.com/i/3wo.svg);
width: 40px;
height: 40px;
display: inline-block;
background-size: cover;
position: relative;
top: 0px;
}
/* PROGRESS BAR CSS */
/* Progress bar */
.progress {
width:85%;
height:10px;
position:relative;
float:left;
cursor:pointer;
}
.progress span {
height:40%;
position:absolute;
top:0;
left:0;
display:block;
}
.timeBar{
z-index:10;
width:0;
background: #2EB3D0;
}
.bufferBar{
z-index:5;
width:0;
background: #ddd;
}
/* time and duration */
.time{
float:right;
text-align:center;
font-size:11px;
line-height:12px;
}
/* VOLUME BAR CSS */
/* volume bar */
.volume{
position:relative;
cursor:pointer;
width:70px;
height:10px;
float:right;
margin-top:10px;
margin-right:10px;
}
.volumeBar{
display:block;
height:40%;
position:absolute;
top:0;
left:0;
background-color:#eee;
z-index:10;
}
/* OTHERS CSS */
/* video screen cover */
.loading, #init{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:url(loading.gif) no-repeat 50% 50%;
z-index:2;
display:none;
}
#init{
background:url(bigplay.png) no-repeat 50% 50% !important;
cursor:pointer;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- Content -->
<section id="wrapper">
<div class="videoContainer">
<video id="myVideo" controls preload="auto" poster="https://i.ytimg.com/vi/x676X3ak3wo/maxresdefault.jpg" width="600" height="350" >
<source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4" />
<source src="http://demo.inwebson.com/html5-video/iceage4.webm" type="video/webM" />
<source src="http://demo.inwebson.com/html5-video/iceage4.ogv" type="video/ogg" />
<p>Your browser does not support the video tag.</p>
</video>
<div class="caption">This is HTML5 video with custom controls</div>
<div class="control">
<div class="btmControl">
<div class="btnPlay btn" title="Play/Pause video"></div>
<!--<div class="btnStop btn" title="Stop video"></div>-->
<div class="spdText btn">x1
<ul class="speed">
<li class="speed-title">Speed</li>
<li class="btnx3">x3</li>
<li class="btnx1 selected">x1</li>
</ul>
</div>
<!--<div class="btnx1 btn text selected" title="Normal speed">x1</div>
<div class="btnx3 btn text" title="Fast forward x3">x3</div>-->
<div class="topControl">
<div class="progress">
<span class="bufferBar"></span>
<span class="timeBar"></span>
</div>
<div class="time">
<span class="current"></span> /
<span class="duration"></span>
</div>
</div>
<div class="btnFS btn" title="Switch to full screen"></div>
<!--<div class="btnLight lighton btn" title="Turn on/off light"></div>-->
<div class="volume" title="Set volume">
<span class="volumeBar"></span>
</div>
<div class="sound sound2 btn" title="Mute/Unmute sound"></div>
</div>
</div>
<div class="loading"></div>
</div>
</section>