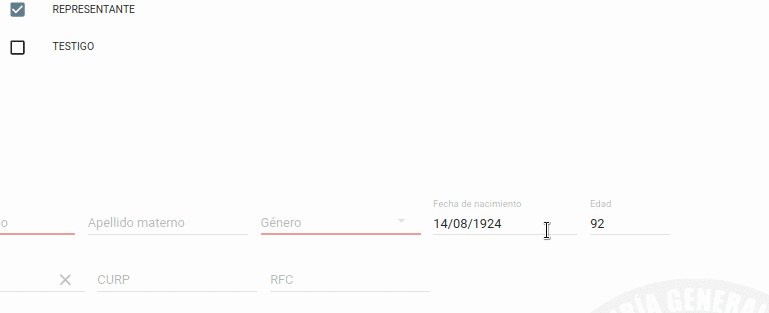
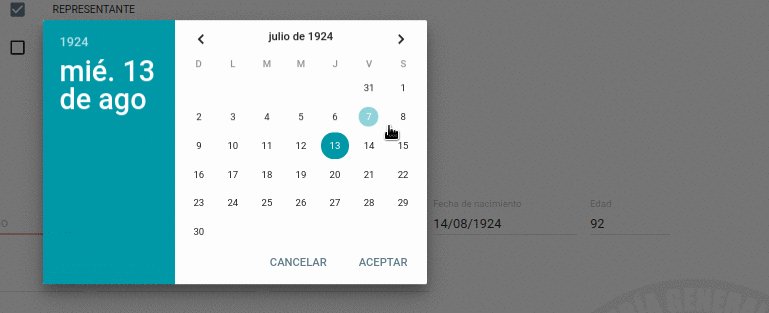
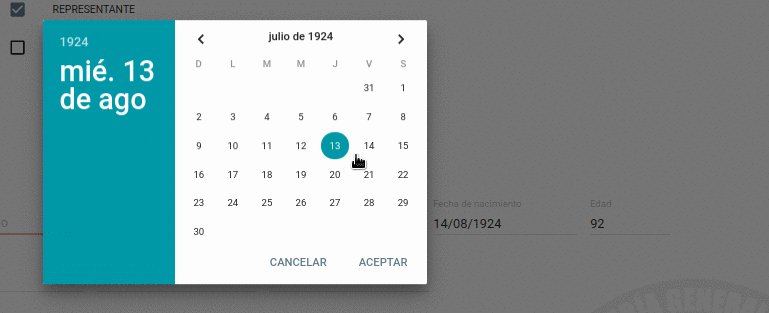
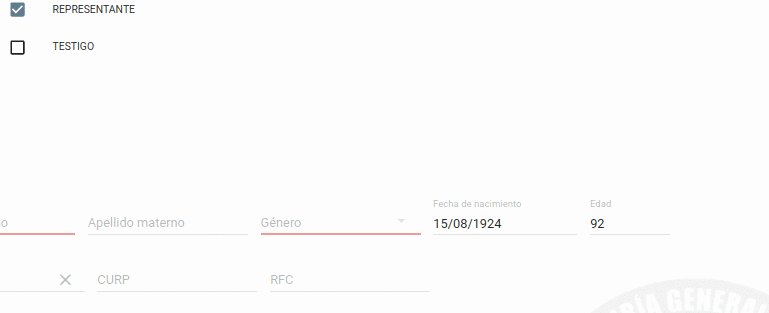
al seleccionar una fecha en el rango de 1924 siempre me suma un día. material-ui : 0.18.2 react : 15.4.1
import _ from 'lodash';
import React from 'react';
import DatePicker from 'material-ui/DatePicker';
import moment from 'moment';
const VISIBLE_DATE_FORMAT = 'DD/MM/YYYY';
const API_DATE_FORMAT = 'YYYY-MM-DD';
const DEFAULT_DATE_FORMATTER = function (date){
// IMPORTANT: this change is only functional for [email protected]
// else all dates will add one the display date
return moment.utc(date).format(VISIBLE_DATE_FORMAT);
}
const PROP_TYPES = {
show : React.PropTypes.bool,
valueLink : React.PropTypes.object,
onChange : React.PropTypes.func,
value : React.PropTypes.any,
style : React.PropTypes.object
}
const PROP_TYPE_KEYS = _.keys(PROP_TYPES);
let GenericDatepicker = React.createClass({
propTypes : PROP_TYPES,
/* React methods */
getDefaultProps(){
return {
show : true,
DateTimeFormat : window.Intl.DateTimeFormat,
formatDate : DEFAULT_DATE_FORMATTER,
locale : 'es-MX',
className : 'date-picker-input',
mode : 'landscape',
okLabel : 'ACEPTAR',
cancelLabel : 'CANCELAR'
}
},
getInitialState(){
return {
value : null
}
},
componentWillReceiveProps(nextProps){
let value = this._getNormalizedValue(nextProps);
this.setState({ value : value });
},
/* Private methods */
_stringToDate(value){
value = moment(value, API_DATE_FORMAT);
if(value.isValid()){
// Convert from API format to date
return value.toDate();
}
return null;
},
_dateToString(value){
// Return null if not value
if(!value){
return null;
}
value = moment(value);
if(value.isValid()){
// Convert from API format to date
return value.format(API_DATE_FORMAT);
}
return null;
},
/*
Avoid use of valueLink and use handled component instead
*/
_onChange(e, newDate){
let stringDate = this._dateToString(newDate);
if(this.props.valueLink){
this.props.valueLink.requestChange(stringDate);
}else if(this.props.onChange){
this.props.onChange(stringDate);
}
this.setState({
value : newDate
});
},
// Takes value from either "value" or "valueLink" props
_getNormalizedValue(props = this.props){
let value = props.value;
if(props.valueLink){
value = props.valueLink.value;
}
return this._stringToDate(value);
},
/* Public methods */
setValue(value){
value = this._stringToDate(value);
// Do nothing if value is null
if(!value){
return;
}
this.setState({ value : value });
},
getValue(){
return this._dateToString(this.state.value);
},
render(){
// Extend previous styles with the display property
let styles = {
height : '72px',
marginRight : '1em',
...this.props.style,
display : (this.props.show) ? 'inline-block' : 'none'
}
// Avoid passing wrong props to nested component
let other = _.omit(this.props, PROP_TYPE_KEYS);
return (
<DatePicker
value={this.state.value}
onChange={this._onChange}
style={styles}
{...other}
/>
);
}
});
export default GenericDatepicker;