<mat-form-field appearance="outline" class="example-full-width">
<mat-label>Roles</mat-label>
<mat-select formControlName="roles" multiple >
<mat-option value="role.rolName" selected="selected.rolName" *ngFor="let role of roleList">
{{role.rolName}}
</mat-option>
</mat-select>
</mat-form-field>
método que trae los datos del backend este método se lanza cuando doy clic en la opcion editar de mi tabla
getUserById(userId: number) {
console.log('userId->', userId);
return this.userService.getUserById(userId).subscribe((response: any) => {
console.log('controller->', response.roles[0].rolName);
this.userAdminFormService.fillForm(response);
});
}
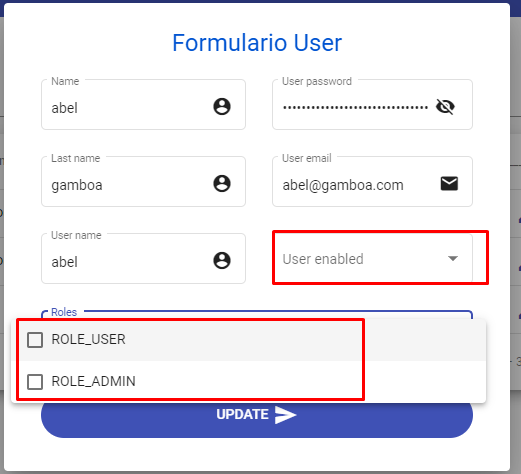
estoy utilizando los formularios reactivos formBuilder formGroup formControlName lo que quiero es que cuando presione sobre el botón editar en el formulario aparezca seleccionado por default en el select los roles de usuario, primero se cargan por default todos los roles que un usuario podría tener pero si quiero actualizar a un usuario registrado quisiera que sus roles aparezca seleccionado por default recordales que estoy trabajando con select multiple
@Injectable({
providedIn: 'root'
})
export class UserAdminFormService {
public fb = new FormBuilder;
constructor() { }
public form = this.fb.group({
userId: [''],
name: ['', [Validators.required]],
lastName: ['', [Validators.required]],
userName: ['', [Validators.required]],
userPassword: ['', [Validators.required]],
userEnabled: ['', [Validators.required]],
userEmail: ['', [Validators.required]],
roles: ['', [Validators.required]]
});
public initializeForm() {
this.form.setValue({
userId: [''],
name: [''],
lastName: [''],
userName: [''],
userPassword: [''],
userEnabled: [''],
userEmail: [''],
roles: ['']
});
this.form.markAsUntouched();
}
public fillForm(data: any) {
this.form.setValue({
userId: [data.userId],
name: [data.name],
lastName: [data.lastName],
userName: [data.userName],
userPassword: [data.userPassword],
userEnabled: [data.userEnabled],
userEmail: [data.userEmail],
roles: [data.roles]
});
}
el resto de los datos ya se me carga pero no logro hacer que los roles aparezcan seleccionados alguna idea o documentacion que me puedan bridar gracias