Estoy con Semantic-ui y armando un select multiple. Para ello pongo en el head de la pagina lo siguiente, como indica la documentación:
<script>
$('.ui.dropdown')
.dropdown()
;
$('#select')
.dropdown()
;
$('#multi-select')
.dropdown()
;
</script>
Por otro lado en el body tengo un combo simple con estas opciones:
<div class="field">
<label>Tipo de Perfil:</label>
<select id="select" class="ui fluid search dropdown" multiple name="claseUsuario[]>
<option value="1">Tipo 1</option>
<option value="2">Tipo 2</option>
<option value="3">Tipo 3</option>
<option value="4">Tipo 4</option>
</select>
<span class="ui help"><small>No seleccione nada si es un usuario común</small></span>
</div>
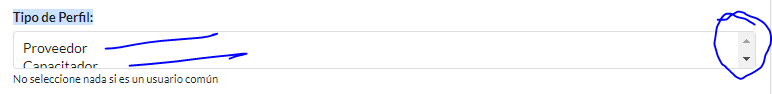
Ahora bien, ejecutado el código me sale una lista y no un combo como quiero que salga... Alguna noción de por que me pasa esto ?
Arriba de todo en el head defino los vinculos a los archivos js y css claro:
<script src="js/jquery.min.js"></script>
<script src="js/semantic.js"></script>
<link rel="stylesheet" href="css/semantic.css" >