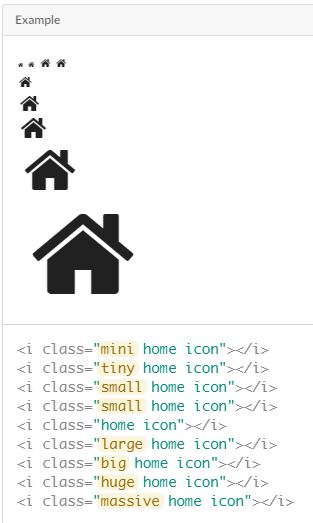
Estás dejando la clase huge en todos los íconos, por lo cual en 3 de los 4 casos la está utilizando en vez de small, mini y large
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.10/semantic.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.10/semantic.css" rel="stylesheet"/>
<div>
<i class="mini bordered facebook icon mi_boton_facebook"></i>
<i class="small bordered google plus circle icon mi_boton_google"></i>
<i class="large bordered teal twitter icon mi_boton_twitter"></i>
<i class="massive bordered blue disabled linkedin icon mi_boton_linkedin"></i>
</div>
¿Por qué? En el código css de Semantic dichas clases están en el siguiente orden:
i.mini.icon,
i.mini.icons {
line-height: 1;
font-size: 0.4em;
}
i.tiny.icon,
i.tiny.icons {
line-height: 1;
font-size: 0.5em;
}
i.small.icon,
i.small.icons {
line-height: 1;
font-size: 0.75em;
}
i.icon,
i.icons {
font-size: 1em;
}
i.large.icon,
i.large.icons {
line-height: 1;
vertical-align: middle;
font-size: 1.5em;
}
i.big.icon,
i.big.icons {
line-height: 1;
vertical-align: middle;
font-size: 2em;
}
i.huge.icon,
i.huge.icons {
line-height: 1;
vertical-align: middle;
font-size: 4em;
}
i.massive.icon,
i.massive.icons {
line-height: 1;
vertical-align: middle;
font-size: 8em;
}
En CSS, los valores de las propiedades que son aplicados finalmente son los de la última instancia que sea "leída".